Курс: Frontend разработчик
JavaScript
разработчик JavaScript + React
Получите навыки для профессии frontend разработчика за 3 месяца под руководством опытного наставника.

Длительность 3 месяца
Обучение С наставником
Теория и практика проекты из реального мира
JavaScript и Frontend — одно из самых перспективных направлений в программировании и веб-разработке на сегодняшний день.
Освоив frontend вы сможете трудоустроиться в IT компанию, где будете разрабатывать интерфейсы для онлайн сервисов, таких как: интернет магазины, онлайн банки, социальные сети, мессенджеры и т.д. Frontend разработчики востребованы как в IT компаниях, так и на фрилансе.
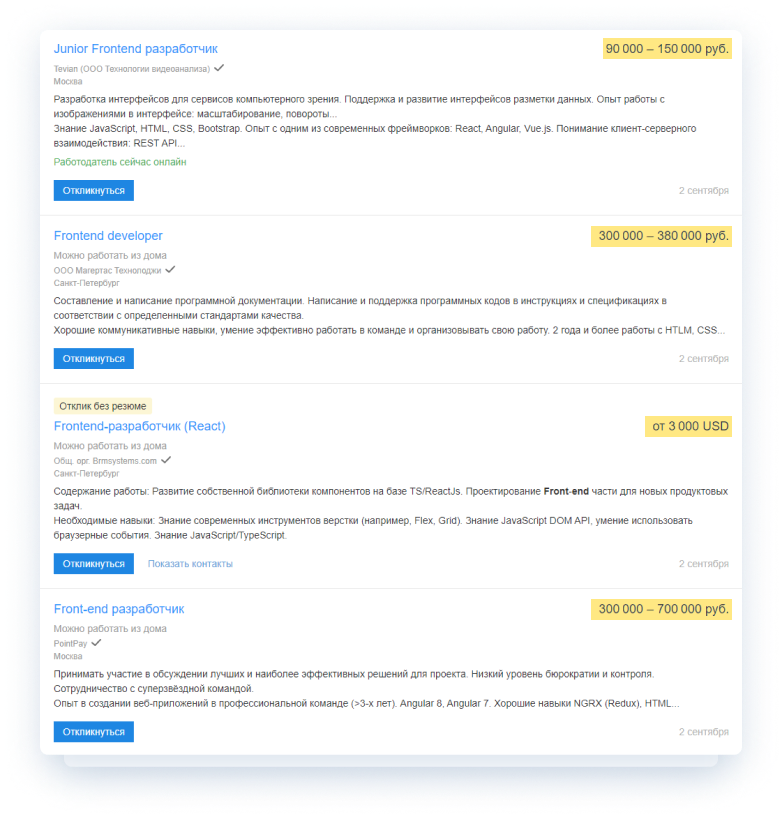
Компании каждый день ищут frontend-разработчиков Это ваша возможность

7 921 вакансия
frontend разработчика на hh.ru
70 000 рублей
зарплата на старте для Junior разработчика
120 000 рублей
зарплата для Middle разработчика уже через год работы
от 185 000 рублей
зарплата Senior разработчика
Что даёт профессия
frontend-разработчика

Востребованная работа и высокая зарплата
Бизнес активно переходит в онлайн, поэтому сайты и веб-приложения нужны всем. Компании постоянно ищут frontend-разработчиков, чтобы внедрять фичи быстрее конкурентов.
Ваш труд оценят — по данным Хабр.Карьеры, в 2020 году зарплаты middle-разработчиков достигли 180 000 рублей.
Чем занимается
frontend-разработчик

Создает внешний вид сайтов и веб-приложений
Создание внешнего вида веб-приложения. Текст, картинки, кнопки, формы.
На основе дизайн-макетов frontend разработчик делает так чтобы все элементы сайта были правильно сверстаны и располагались на своих местах и страница отображалась в браузере.
Кому подойдет этот курс
HTML верстальщикам
Для тех кто умеет верстать, собирать страницы и готов развиваться дальше. JS и frontend разработка это органический рост для верстальщика.
Став frontend разработчиком сможете трудоустроиться в IT компанию или выполнять заказы на фрилансе связанные с frontend разработкой.
Начинающим программистам
Познакомитесь с языком JavaScript, освоите нюансы его использования, научитесь работать с JS фреймворками.
Напишите проекты для портфолио, станете востребованным JS разработчиком и начнете развиваться в профессии.
Чему вы научитесь

Основы программирования на JavaScript. Правильный подход.

Создавать интерактивные приложения. Работать с DOM.

Использовать современный стандарт ES6 и самые актуальные возможности языка.

Взаимодействовать с сервером. XMLHttpRequest, Ajax, Fetch.

Грамотно использовать структуры данных в JS: строки, числа, массивы, функции, объекты в JavaScript.

Контекст, scope, this, промисы, асинхронность, модули, импорты. Расскажем простым языком о сложных вещах.

Работа с сервером и API. Создание динамических приложений.

Напишите финальный проект. SPA приложение, с использованием API, ООП, модулей и MVC подхода на native JS.




 Вход для учеников
Вход для учеников