Рассмотрим как сделать скриншот страницы или части страницы практически в любом браузере и без дополнительных расширений.
Скриншот в Google Chrome
Google Chrome работает на основе браузера Chromium. Соответственно все браузеры, которые работают на основе Chromium, а это Opera, Brave, Vivaldi, Яндекс Браузер, Edge и другие — также имеют данный функционал.
Браузеры на основе Chromium
Скриншот узла
Открываем инструменты разработчика, например клавишей F12.
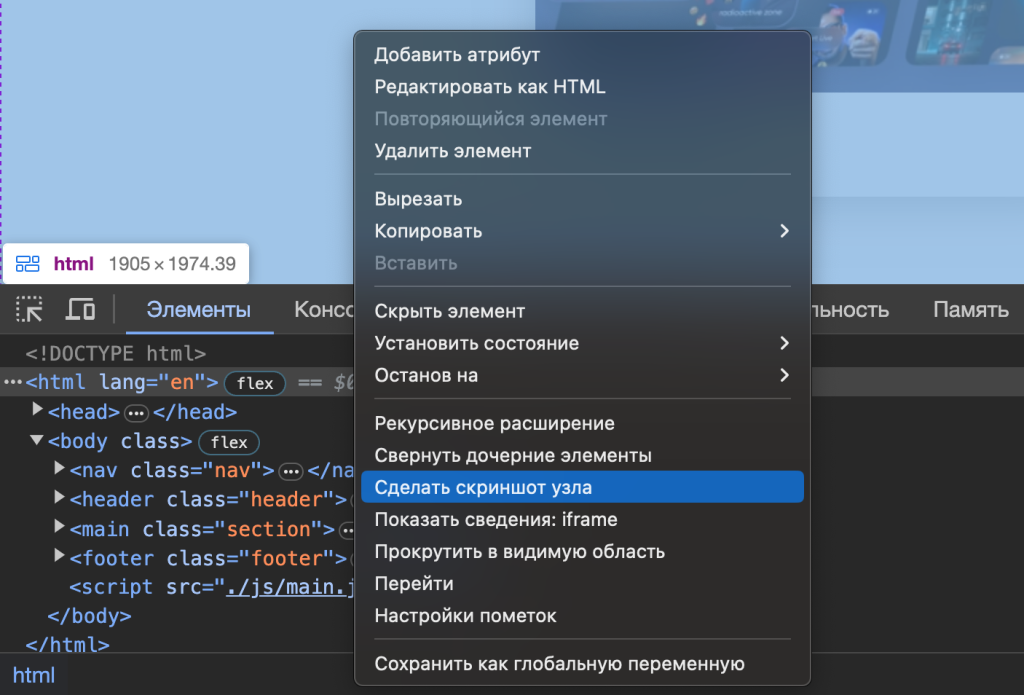
Находясь на вкладке Элементы делаем правый клик по тегу <HTML> и выбираем Сделать скриншот узла. Таким образом получаем скриншот всей страницы. Файл со скриншотом сразу сохраняется в папку с загрузками.

Таким образом вы можете сделать скриншот любого DOM узла, нужной для вас части страницы.
Скриншот через консоль с командами
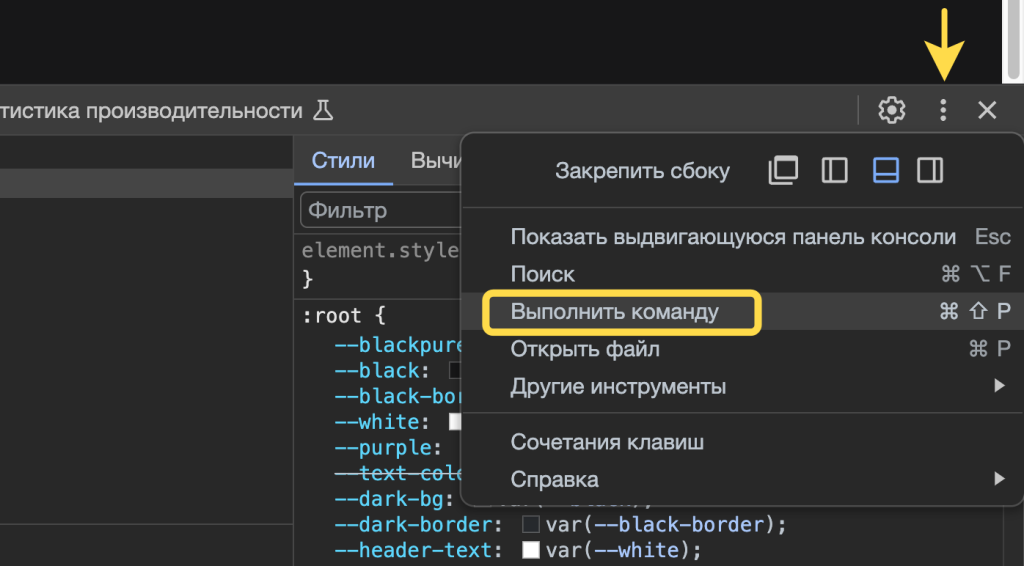
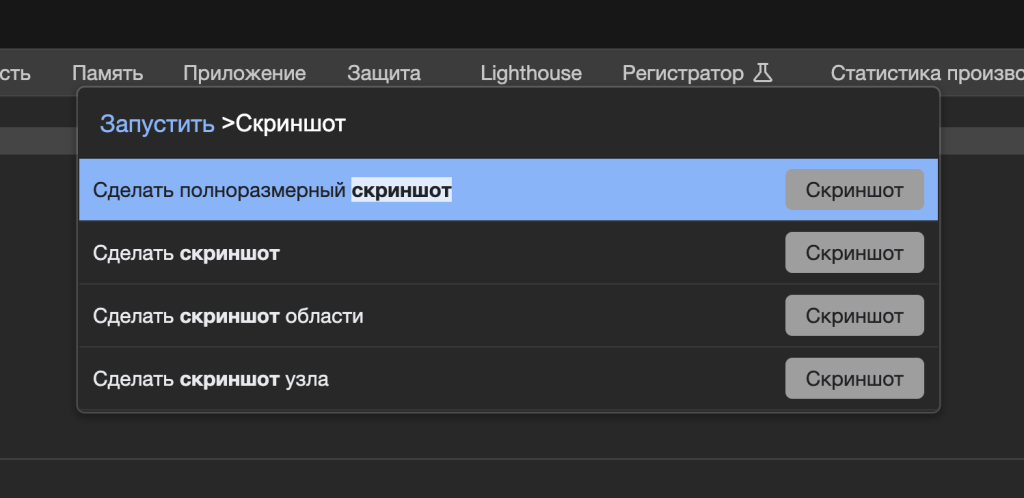
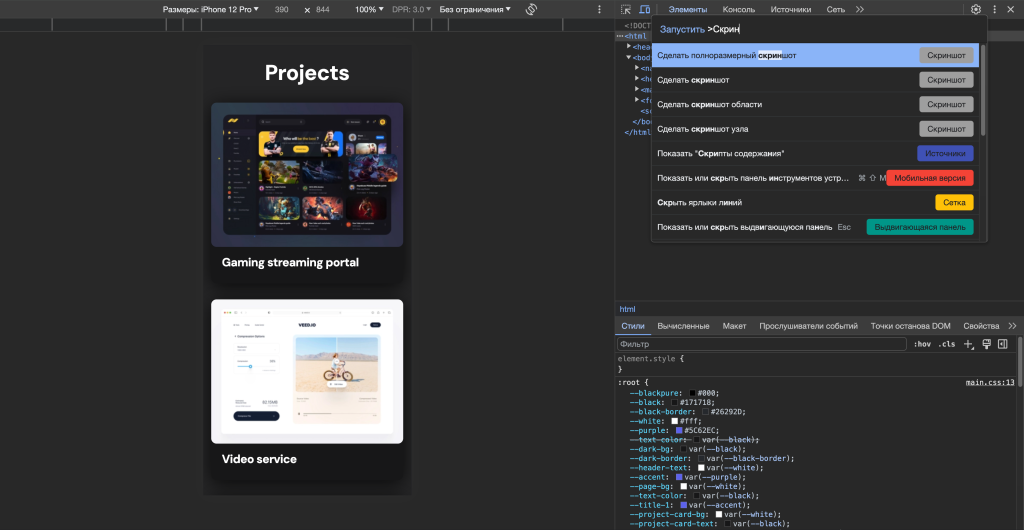
Другой способ сделать скриншот, запустить консоль «Выполнить команду». Сделать это можно как показано на скриншоте или горячими клавишами Command + Shift + P на MacOS или Ctrl + Shift + P на Windows.

В появившейся консоли вводим «Скриншот» если у вас devtools на русском, или Screenshot — если на английском. Далее выбирайте скриншот чего вам необходимо сделать — всей страницы, только того что видно на экране или конкретного узла.

Скриншот будет сразу записан в файл и сохранен в папку с загрузками.
Важный нюанс
Если вы делаете скриншот страницы на которой есть анимация появления элементов, то перед совершением скриншота, прокрутите всю страницу, чтобы анимация сработала и элементы отобразились на странице и попали на скриншот.
Скриншот адаптивной верстки
Также вы можете открыть мобильный предпросмотр и сделать скриншот страницы в варианте мобильной верстки.


Скриншот в FireFox
Скриншот в браузере FireFox можно настроив браузер и из инструментов разработчика.
Рассмотрим оба варианта.
Первый способ. Настройка браузера
- Нажмите на кнопку меню
 , нажмите
, нажмите Другие инструментыи выберитеНастройка панели инструментов…- Откроется специальная вкладка, где вы можете переместить элементы из дополнительного меню на панель инструментов и обратно.
- Переместите элемент
Снимок экрана на желаемое место на панели инструментов.
на желаемое место на панели инструментов. - Нажмите
Готово.
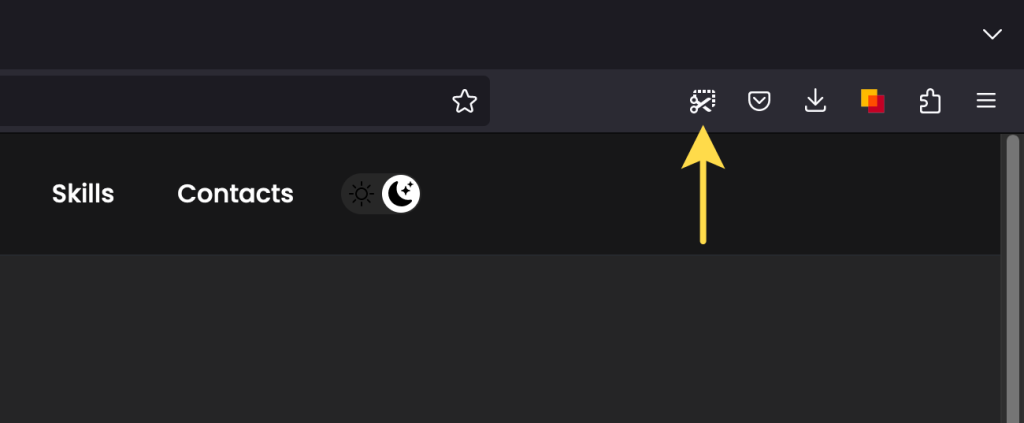
Теперь кнопка скриншотов всегда на виду.

Нажмите на неё чтобы сделать скриншот. Выберите вариант Сохранить всю страницу или Сохранить видимую область. Далее нажмите на кнопку Загрузить чтобы сохранить скриншот в виде файла.
После заберите файл из загрузок FireFox.

Второй способ. Скриншот из инструментов веб-разработчика
Открыть панель веб-разработчика клавишей F12.
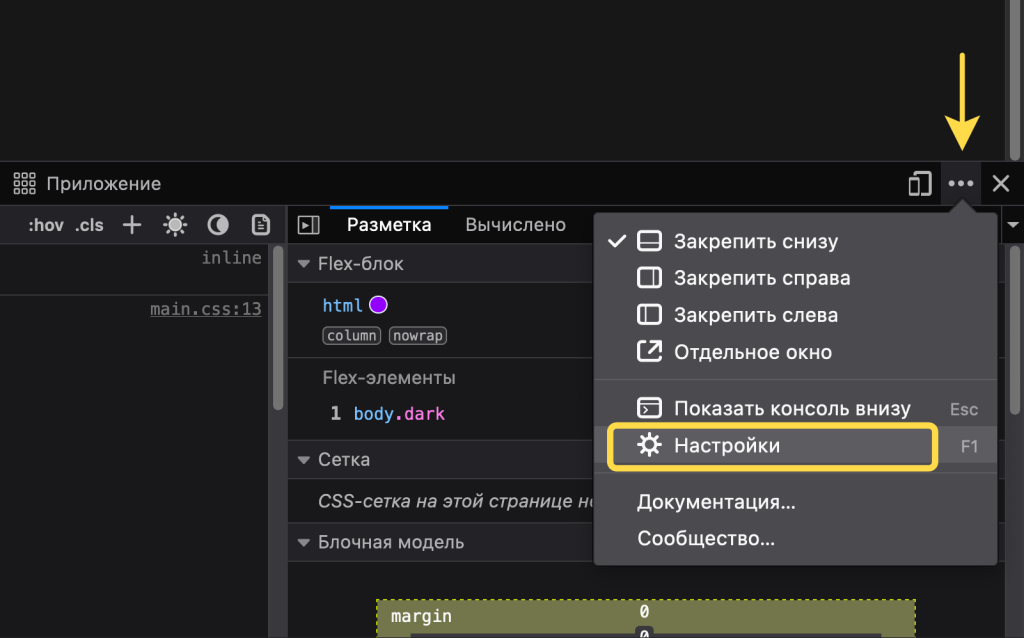
Далее в верхнем правом углу панели веб-разработчика нажмите на иконку с тремя точками ••• и выберите пункт Настройки.

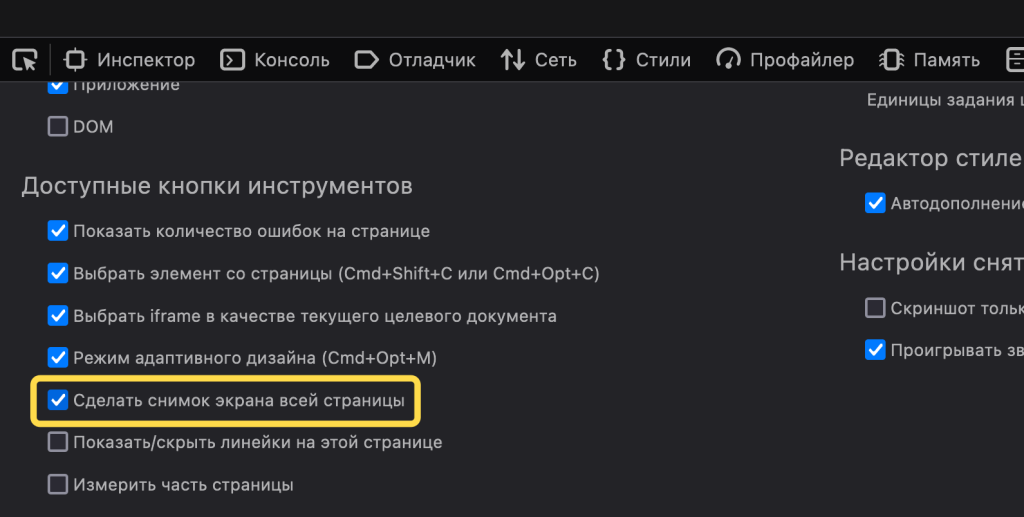
Далее в Настройках в блоке «Доступные кнопки инструментов» найдите строку со скриншотом «Сделать снимок экрана…» и поставьте галочку.

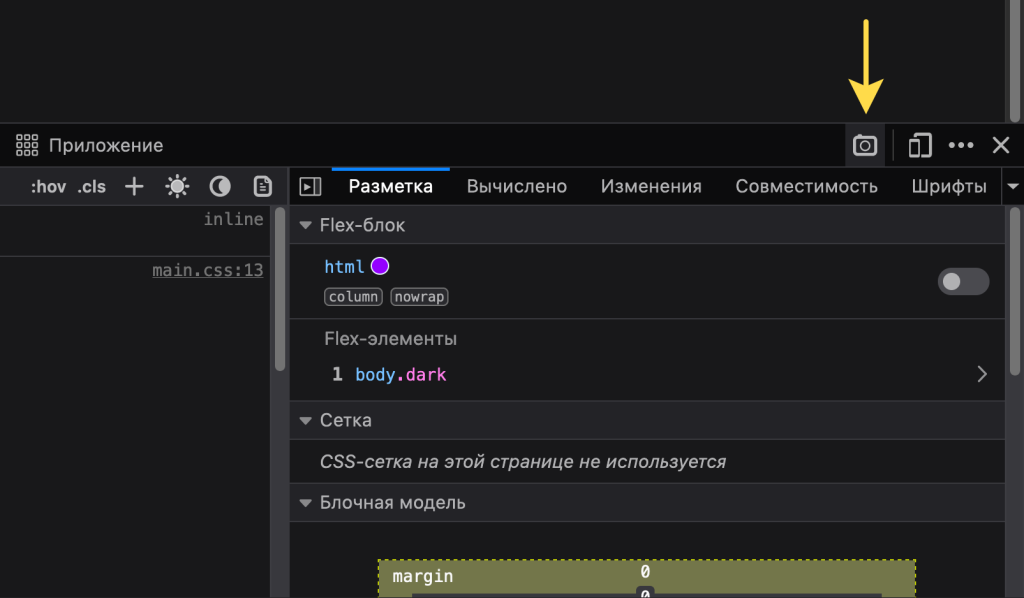
Теперь в верхнем правом углу панели веб-разработчика у вас появится кнопка для скриншота всей страницы.

Таким образом вы можете сделать скриншот всей страницы. Сразу после клика скриншот будет сохранен в файл и попадет в «Загрузки FireFox».