React JS
В этом уроке подробно разобраны новые хуки React 19 и работа с ними. Пример по каждому с наглядной демонстрацией его работы и использования.
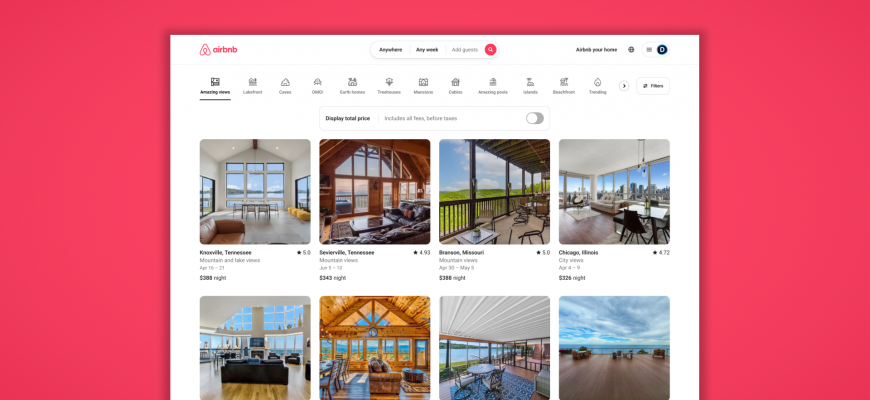
Онлайн мастер класс по верстке сайта на React JS. На стриме будет верстка на HTML и CSS по макету Figma. Сверстаем главную страницу сайта Airbnb по макету
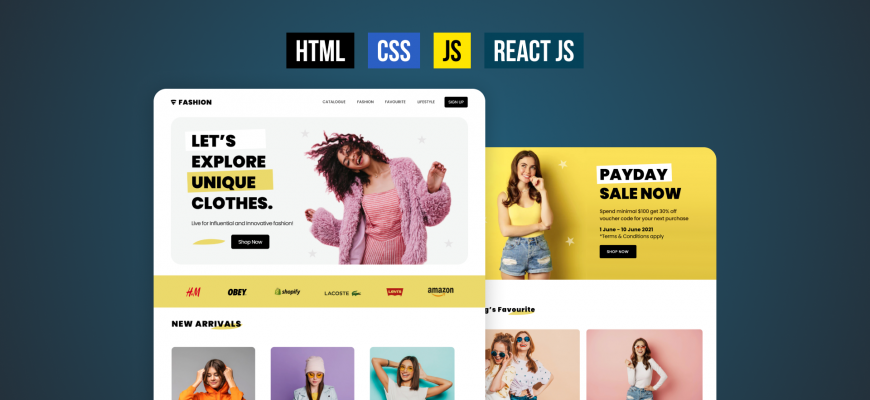
Сверстаем главную страницу для интернет магазина в React JS. Адаптив, стили, анимации. Видео мастер класса Материалы к уроку: Макет Готовая графика из
Материалы к уроку: Стартовый код проекта с версткой Готовый код с урока Ссылки к уроку: Node JS Создание React приложения, документация React ScrollToTop
React JS
Использование localStorage и состояния useState в функциональном компоненте React JS. useLocalSorage.js Использование:
React JS
Если вы видите в консоли ошибку: Warning: You passed a container to the second argument of root.render(…). You don't need to pass it again since you already
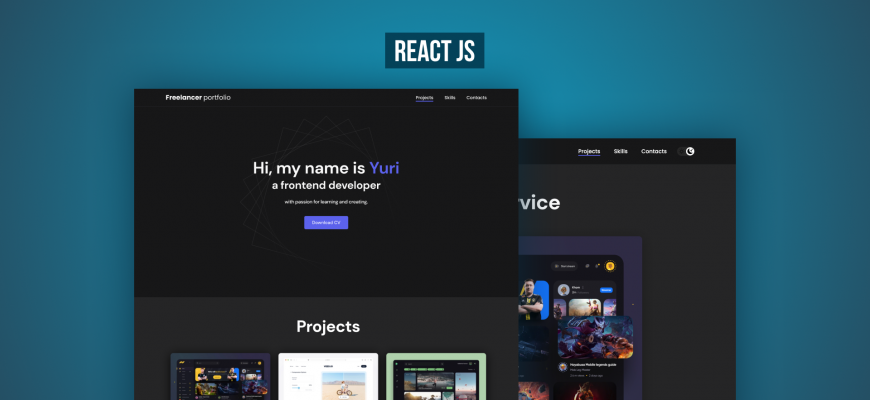
Практика для начинающих. Верстка под React JS. Создание компонентов, SCSS стили в React. Сделаем перенос верстки и добавим интерактив с помощью React JS.
Использование SCSS в проектах на React Для того чтобы использовать SASS или SCSS файлы в проекте на React JS необходимо установить в проект пакет node-sass