При работе с шаблонами в PHP, часто используется расширение .tpl. Однако в Visual Studio Code эти файлы по умолчанию не распознаются как PHP, и подсветка синтаксиса не работает.
В этой статье покажу, как легко включить подсветку PHP в .tpl файлах в редакторе VS Code.
🆘 Проблема: нет подсветки синтаксиса в .tpl файлах
По умолчанию VS Code не знает, что в файлах .tpl может быть PHP-код. Поэтому такие файлы открываются как обычный текст, без подсветки и без автокомплита.
Чтобы решить это — нужно просто «подсказать» редактору, что .tpl следует обрабатывать как PHP.
🛠️ Решение: Настроить через settings.json
Откройте json файл с настройками редактора.
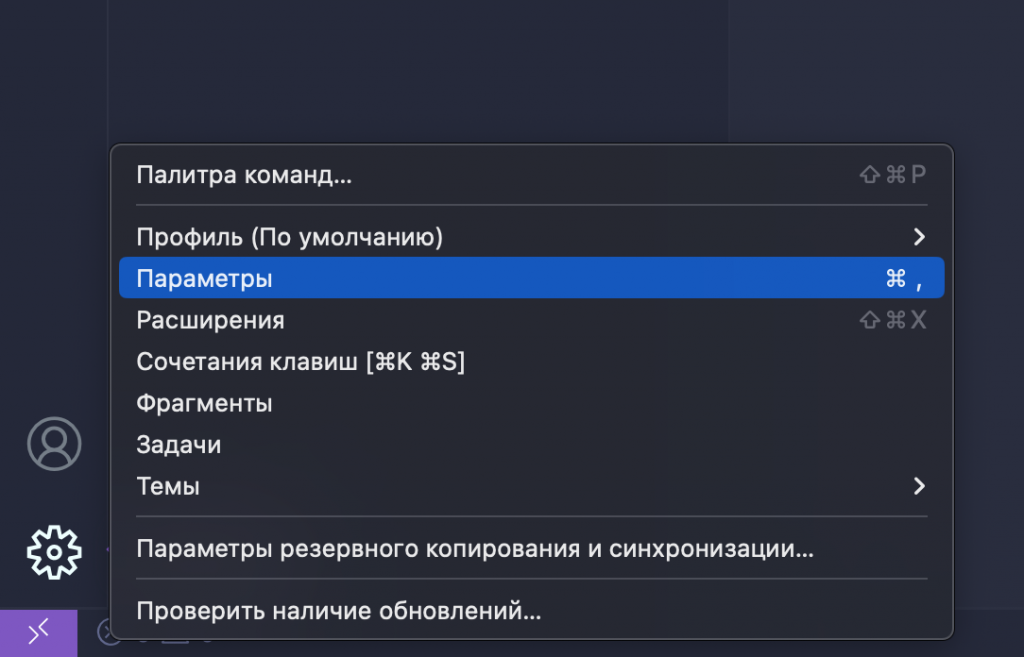
Шаг 1. Открыть настройки. Иконка с шестеренкой в нижнем левом углу окна. Далее «Параметры».

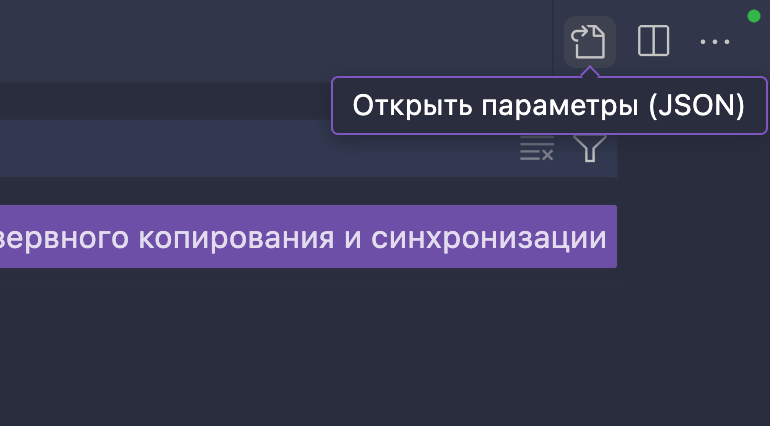
Шаг 2. Находясь в параметрах, в верхнем правом углу будет иконка «Открыть параметры (JSON)».

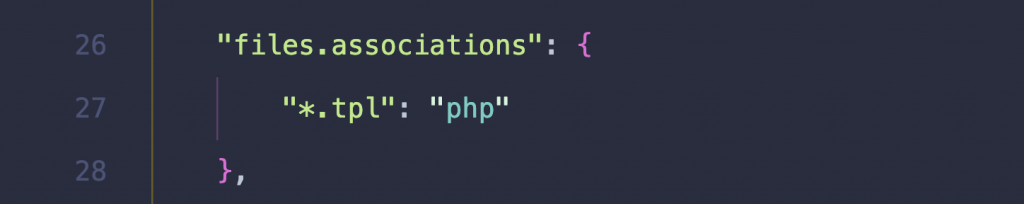
Шаг 3. Далее в JSON файле, в объект с настройками нужно дописать следующее, после чего сохранить изменения в этом файле.
"files.associations": {
"*.tpl": "php"
},Скриншот как это будет выглядеть в редакторе:

✅ Готово!) Теперь в tpl файлах будет такая же подсветка синтаксиса как и в php файлах.