SCSS — это препроцессор для написания CSS кода. SCSS дает дополнительные возможности. С ним можно использовать переменные, вложенные селекторы и медиазапросы, собирать несколько файлов в один, миксины, наследования и другие полезные вещи которые упростят и структурируют работу с CSS кодом. В этой статье мы будем говорить о SCSS. О его различии с Sass будет сказано немного ниже.
Что такое SCSS
SCSS это отдельный формат файла, в котором пишутся стили для сайта. Он очень похож на CSS, но в добавок имеет множество улучшений. Буквально SCSS расшифровывается как Super CSS — то есть CSS c супер-силой.
SCSS пишется в отдельных файлах с расширением .scss, например main.scss.
SCSS не подключается в браузер напрямую. Браузеры не умеют с ним работать. SCSS компилируется (собирается) в привычный для браузера CSS код, и уже CSS файл подключается на страницу.
Для того чтобы скомпилировать SCSS в CSS нужно использовать компилятор. Это может быть специальная программа: Koala, Prepros, или другая. Либо плагин для редактора. Или инструмент для сборки проекта: Gulp, Webpack или другой.
На начальном этапе я рекомендую собирать SCSS именно специальными программами, в частности Koala, я вижу это как лучшее решение для старта. Такие программы просты в установке и использовании. Плагины в редакторах — всегда требуют дополнительной настройки от проекта к проекту, могу конфликтовать с другими плагинами. Сборщики вроде Gulp и других — хорошее решение, но подходят для профессионалов, так как требуют дополнительной настройки и ряда дополнительных технологий (npm , node js).
Особенности SCSS
- Это отдельный формат файла
- Пишется в отдельных файлах с расширением
.scss - SCSS не подключается в браузер напрямую
- SCSS надо компилировать в CSS
- Дает возможность использовать переменные, вложенные селекторы и медиазапросы, собирать несколько файлов в один, миксины, наследования и многое другое чтобы структурировать работу с CSS кодом
Отличие Sass от SCSS
Sass и SCSS очень похожи, но в них есть пару различий. Sass не использует точки с запятой и не имеет фигурных скобок. Вложенность в Sass определяется отступами.
Пример SCSS кода:
body {
font-family: sans-serif;
font-size: 18px;
}Пример Sass кода:
body
font-family: sans-serif
font-size: 18pxДалее мы продолжим разбирать SCSS синтаксис.
Настройка Windows для программы Koala
Дело в том что программа Koala которую мы будем использовать для компилирования SCSS не работает с русскими символами, если они будут встречаться в пути к имени вашего проекта. Например такой путь к проекту C:/Users/Юрий/Рабочий стол/html-project не будет работать, так как в пути есть кириллица. Чтобы такого не было стоит включить поддержку UTF в Windows. Делается это следующим образом.
В Windows 10:
- Параметры
- Время и язык
- слева вкладка «Язык»
- справа Административные языковые параметры
- Вкладка «Дополнительно»
- Изменить язык системы
- Нажимаем на галочку: «Бета-версия. Использовать UTF-8.»
- Нажимаем ОК, и перезагружаемся, после этого заново открываем Коалу и попробуем скомпилировать
Внимание! Данная настройка может повлечь проблемы в других программах.
Например при ее включении не запускается Open Server. Так что включать ее или нет, решать вам. Мой совет — не включать. Просто следить чтобы все пути в проектах были на латинице.
Компиляция SCSS
Чтобы скомпилировать SCSS воспользуемся программой Koala. Скачать ее можно здесь. Она доступна для всех платформ, и умеет компилировать не только SASS/SCSS, но и Less c CofeeScript.

После создаем проект в котором создаем SCSS файл и пишем в нем SCSS код. Например вот такой:
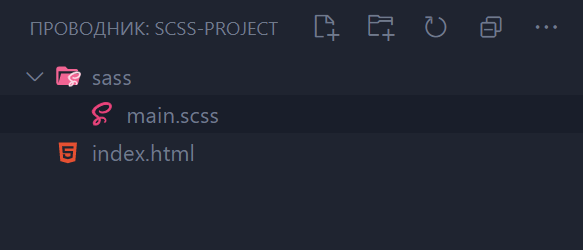
Проект:

Заметьте, я создал именно папку sass, чтобы Koala для готового .css файла создала отдельную css папку в корне проекта. Она умеет такое делать автоматически, но только когда исходная папка имеет имя sass, даже если внутри .scss файлы.
Содержимое файла main.scss
$mainColor: red;
body {
font-size: 18px;
color: $mainColor;
}Определена переменная с именем $mainColor со значением red.
В body эта переменная использована, чтобы определить цвет текста.
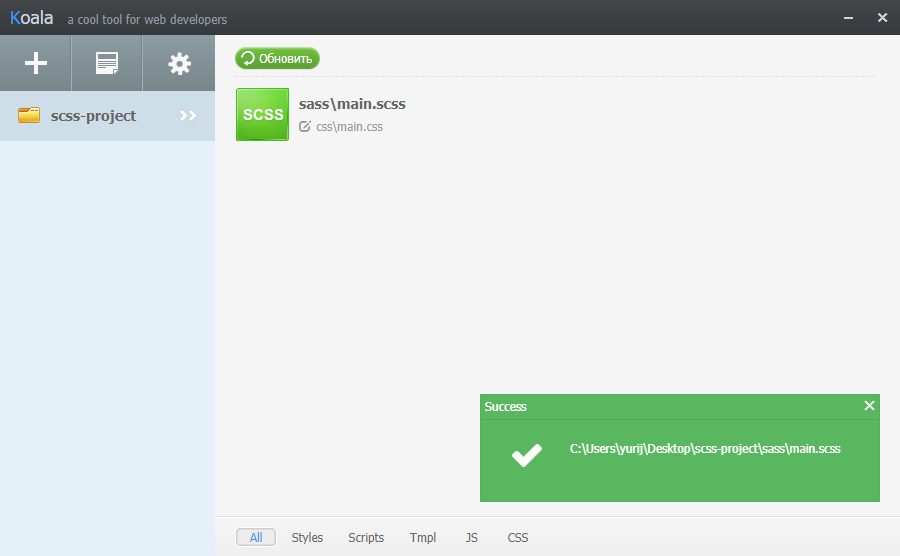
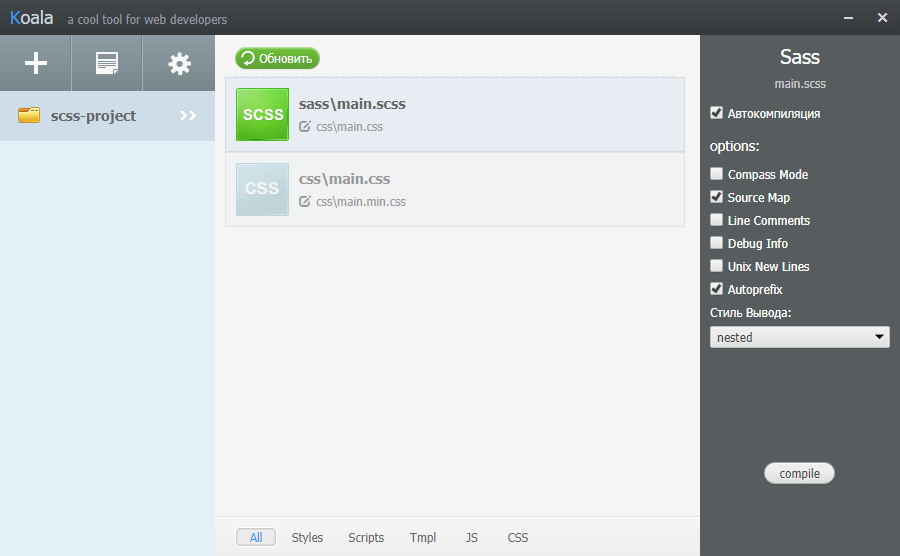
Далее закидываем проект в Koala, видим что она нашла нужный файл и нотификацию о успехе компиляции.

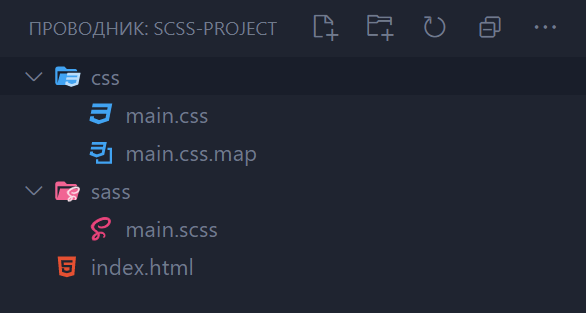
Посмотрим на содержимое проекта, еще раз. Теперь в нем появилась папка CSS c скомпилированным main.css файлом.

Код main.css файла:
body {
font-size: 18px;
color: red; }
/*# sourceMappingURL=main.css.map */Поздравляю! Мы только что скомпилировали SCSS!)
Настройки программы Koala
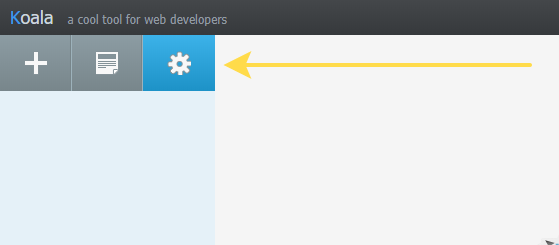
Настройки у программы достаточно просты. Достаточно кликнуть на иконку шестеренки.

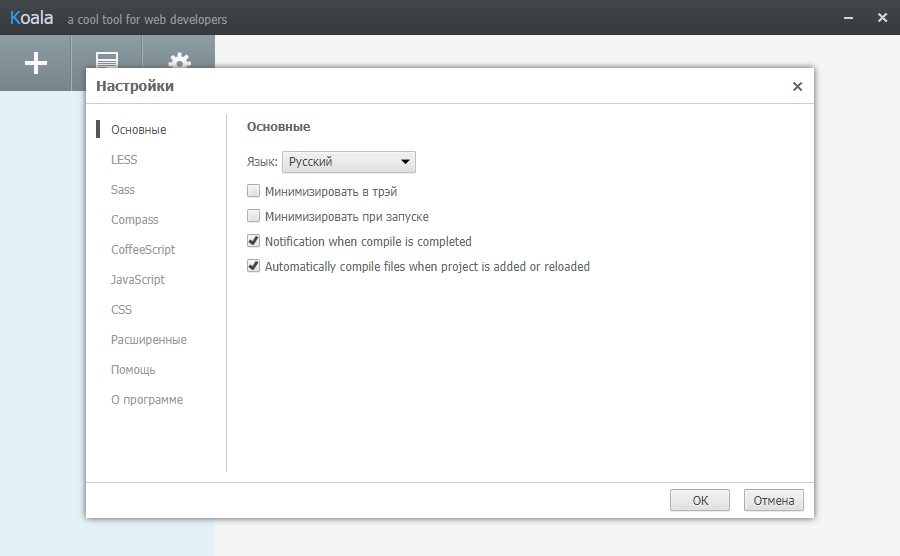
Основные настройки
Здесь вы можете выбрать язык программы, есть и Русский. Опции сворачивания программы в трей, чтобы не занимала место на таскбаре, нотификации при успешной компиляции, автоматическую компиляцию файлов когда проект добавлен в программу или обновлен. Можете поставить как у меня, но будьте аккуратны с треем, при сворачивании иконка программы будет улетать в него, и может показаться что программа не запущена, но она просто спряталась.

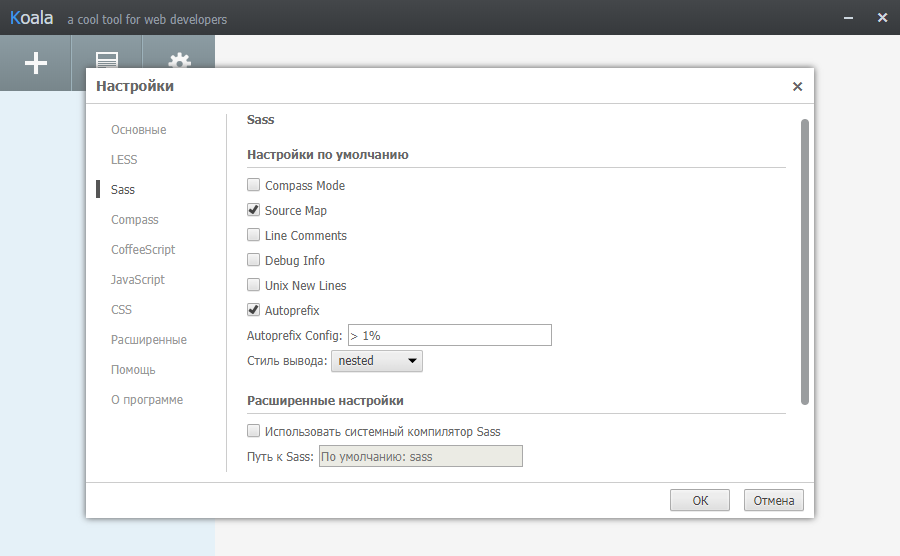
Теперь зайдем в настройки для SASS
Compass mode нужен чтобы использовать возможности библиотеки Compass, на начальном этапе они вам точно не понадобятся, поэтому отключаем.
Включаем Source Map (исходные карты), они нужны чтобы видеть в каком .scss файле изначально был описан каждый класс, который будет скомпилирован в CSS. Удобно для отладки стилей.
Еще можно включить Autoprefix и указать значение например как у меня, > 1%. Это значит что мы будем поддерживать 99% всех браузеров. Более подробно ознакомиться с ним можно на его официальной странице в GitHub, но указанной настройки вам также хватит для старта. Поэтому не рекомендую с ним заморачиваться на этом этапе.

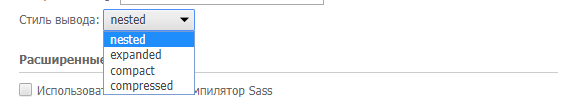
Стиль вывода имеет 4 разных значения:

Если вы хотите выбрать максимально читабельный и развернутый CSS на выходе, то это expanded. Nested это немного сжатый с указанием вложенности стиль оформления CSS, compact — вытянутые стили в оду строку, каждый селектор с новой строки. Compressed- сжатый, минифицированный вид CSS, когда весь код файла вытянут в одну строчку, и удалены все лишние пробелы и символы которые могут быть удалены без потери работоспособности.
Я использую либо включенный стиль expanded c включенными «сорс-мапами» для удобства разработки, либо compressed c отключенным source maps когда надо сделать максимально сжатый CSS файл без лишнего веса.
Индивидуальные настройки для файлов
Еще в Koala можно открывать индивидуальные настройки для каждого файла, просто кликнув по нему. Выглядит это вот так:

По умолчанию эти индивидуальные настройки дублируют основные, поэтому не рекомендую их изменять. Единственное чем они могут быть полезны — это отключение галочки автокомпиляции для тех файлов которые вы не хотите компилировать. И еще в этой панели есть кнопка Compile, пригодится если вы хотите запустить сборку принудительно.
На этом с настройками закончили. Компиляция SCSS настроена.
Возможности SCSS
SCSS имеет массу возможностей, в некотором роде это почти язык программирования 🙂 потому что в нем можно писать циклы и условия. Но реально для базовой пользы при верстке достаточно лишь несколько его функций. О них я расскажу в первую очередь.
Основные полезные возможности SCSS на каждый день:
- Подключение фрагментов, импорт других файлов
- Переменные
- Вложенные селекторы и медиа запросы
Подключение фрагментов, импорт файлов
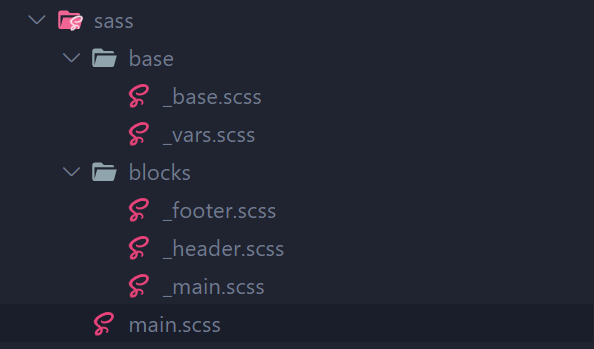
В SCSS можно разделать стили проекта на отдельные части. Вот типичная структура проекта:

В папке sass созданы отдельные файлы для стилей проекта:base/_vars.scss — глобальные переменные (сокращение от variables),base/_base.scss — сбросы, нормализаторы и базовые стили проекта
В папке blocks отдельные файлы под секции или блоки и компоненты проекта: header, main, footer.
Имена данных файлов начинаются с символа подчеркивания, сделано это для того чтобы компилятор не компилировал их по умолчанию. Так он пойме что эти файлы являются фрагментами, не самостоятельными файлами, а частью другого файла. Это соглашение именования в документации SASS.
Импорт всех этих файлов выглядит следующим образом:
// Base @import "./base/vars"; @import "./base/base"; // Header @import "./blocks/header"; @import "./blocks/main"; @import "./blocks/footer";
В импорте опущены символы подчеркивания в начале имени файла, и опущено расширения. SASS по умолчанию подставит _ и проверит файлы с расширением .scss. Поэтому их можно не указывать.
Импорты scss файлов в scss полностью переносят содержимое импортируемых. То есть на выходе мы получим один файл со всем кодом который импортировался в него.
Если внутри scss использовать импорт .css файлов, то содержимое css файлов не будет импортировано при компиляции, директива импорта так и останется импортом.
Пример импорта SCSS и CSS файла:
@import "./example.css"; @import "./base.scss";
Результат в CSS:
@import url(./example.css);
body {
font-size: 18px;
color: red;
}Комментарии в SCSS
В SCSS можно указывать комментарии двух стилей. Комментарии в CSS стиле /* Текст комментария */ — многострочные и будут перенесены в итоговый CSS код. Комментарии начинающиеся с // — однострочные, и не будут скомпилированы в CSS, они останутся только в .scss файле
Пример комментариев:
/* Комментарий который попадет в CSS */ // Комментарий который останется только в SCSS
Переменные в SCSS
В SCSS можно использовать переменные. Объявляются они через имя начинающееся с символа $, и после используются просто указав имя переменной, там где нужно получить её значение. Пример кода с переменной:
$mainColor: red;
body {
font-size: 18px;
color: $mainColor;
}Если говорить о переменных в рамках проекта, то для них создается отдельный файл _vars.scss который подключается в начале импортов. Пример с ним был указан выше.
Стоит заметить что переменные в scss имеют области видимости, и если в локальной области видимости переопределить переменную, то будет работать локальная переменная, а не глобальная.
Пример. Этот SCSS код:
// Переменная $mainColor в глобальной области видимости имеет значение red
$mainColor: red;
body {
// Переопределяем локально,
// внутри селектора body переменую $mainColor на значение green
$mainColor: green;
color: $mainColor;
}
Даст следующий результат:
body {
color: green; /* В результате видим значение green */
}Вложенные селекторы и медиа запросы
SCSS позволяет писать вложенные селекторы. Это можно проделывать с классами, псевдоэлементами, БЭМ элементами, медиазапросами. Давайте посмотрим на пример с вложенностью:
.header {
font-size: 18px;
// Вложенность по БЭМ, даст нам .header__title
&__title {
font-size: 32px;
}
// Вложенный селектор, на выходе будет .header .nav
.nav {
font-size: 22px;
}
// Вложенный медиазапрос, на выходе будет медиазапросом для класса .header
@media (max-width: 1199px) {
font-size: 16px;
}
}В CSS получим следующий результат:
.header {
font-size: 18px;
}
.header__title {
font-size: 32px;
}
.header .nav {
font-size: 22px;
}
@media (max-width: 1199px) {
.header {
font-size: 16px;
}
}Вложенность для псевдо элементов before и after:
.title {
font-size: 22px;
&::before {
content: "—";
}
&::after {
content: "—";
}
}Результат в CSS:
.title {
font-size: 22px;
}
.title::before {
content: "—";
}
.title::after {
content: "—";
}Указание родительского селектора при вложенности и символ &
Под символом & подразумевается селектор внутри которого мы работаем. Его можно использовать не только для BEM naming подстановок, но и для цепочек от родительского селектора, например:
.card {
font-size: 18px;
.main & {
font-size: 16px;
}
}В CSS будет:
.card {
font-size: 18px;
}
.main .card {
font-size: 16px;
}Другие базовые возможности SCSS:
- Миксины
- Наследования
- Математические операции
Другие базовые возможности можно посмотреть в документации по SCSS.
Примечание. Возможные проблемы и их решения
Если вы сталкиваетесь с тем что Koala отказывается компилировать или следить за изменениями в файлах, проверьте чтобы в пути к вашему проекту не было кириллических символов. Путь к проекту начиная от диска должен быть полностью на латинице, вклбчая и имя пользователя если проект находится на рабочем столе.
Такой вариант не подойдет: C:\Users\Юрий\Desktop\forest-travel
Такой путь будет работать: C:\Users\yurij\Desktop\forest-travel
Если имя пользователя в Windows у вас на кириллице, тогда чтобы не переименовывать его, не создавать нового или не переустанавливать систему, просто размещайте все проекты на каком-либо диске, избегая рабочий стол, например: C:\projects\forest-travel







