Растровый формат
Растровый формат изображения состоит из отдельных пикселей.
К этому формату относятся, в частности, изображения с расширением .png и .jpg
Картинка в растровом формате описывается пикселями. В сумме пикселей строго определенное количество, то есть их не станет больше при увеличении изображения или меньше при уменьшении. Следовательно, при масштабировании изображения страдает качество и мы можем наблюдать отдельные пиксели, увеличенные в размере.
Векторный формат
Векторная графика описывает изображение с помощью специальных формул для создания фигур. При масштабировании качество не страдает.
Изображения с расширением .svg относятся к векторной графике.
Посмотрим на примере. Вот иконка .png размером 512 на 512 пикселей.

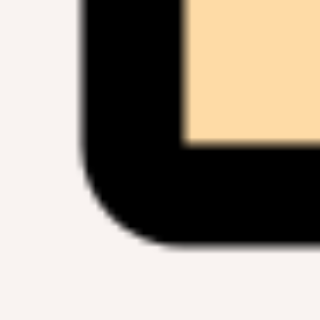
Если мы ее увеличим, то увидим в некоторых местах пиксельную лесенку вместо плавных округлых линий и углов. Это объясняется тем, что количество пикселей ограничено, при этом они просто увеличились в размере.

Проблема не только в том, что при увеличении изображения будет страдать качество. Но не будем забывать про Retina-экраны с повышенной четкостью. На таких устройствах растровые изображения будут выглядеть нечетко, замыленно, даже без увеличения масштаба.
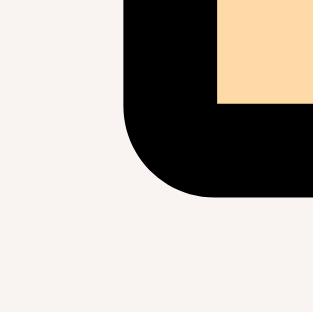
Теперь взгляните, как ведет себя векторный формат .svg при значительном увеличении. Все углы остаются идеально гладкими.

В векторном формате каждый элемент изображения является отдельной фигурой, описанной при помощи формулы с координатами. При увеличении масштаба каждая фигура перерисовывается по новым размерам.
Заключение
Если на сайте есть графические элементы подобного типа, то лучше брать их в векторном формате, чтобы пользователи современных устройств могли видеть четкое, незамыленное изображение. Это влияет на впечатление от сайта в целом.
Ещё одним плюсом .svg графики является возможность кастомизировать изображения, работать с ним прямо в файле .css (и даже добавлять эффекты по наведению, анимации).
Об этом пойдет речь в наших следующих уроках.