Использование SCSS в проектах на React
Для того чтобы использовать SASS или SCSS файлы в проекте на React JS необходимо установить в проект пакет node-sass:
npm i node-sass
После этого можно импортировать .scss файлы в React компоненты:
import "./main.scss";
Также при использовании SCSS наверняка у вас будет общий файл с переменными, например vars.scss. И эти переменные будут задействованы в разных SCSS файлах внутри React компонентов. Для того чтобы переменные работали, необходимо в каждый SCSS файл который использует переменные отдельно импортировать файл с переменными. Далее наглядно приведу пример файловой структуры в React JS.
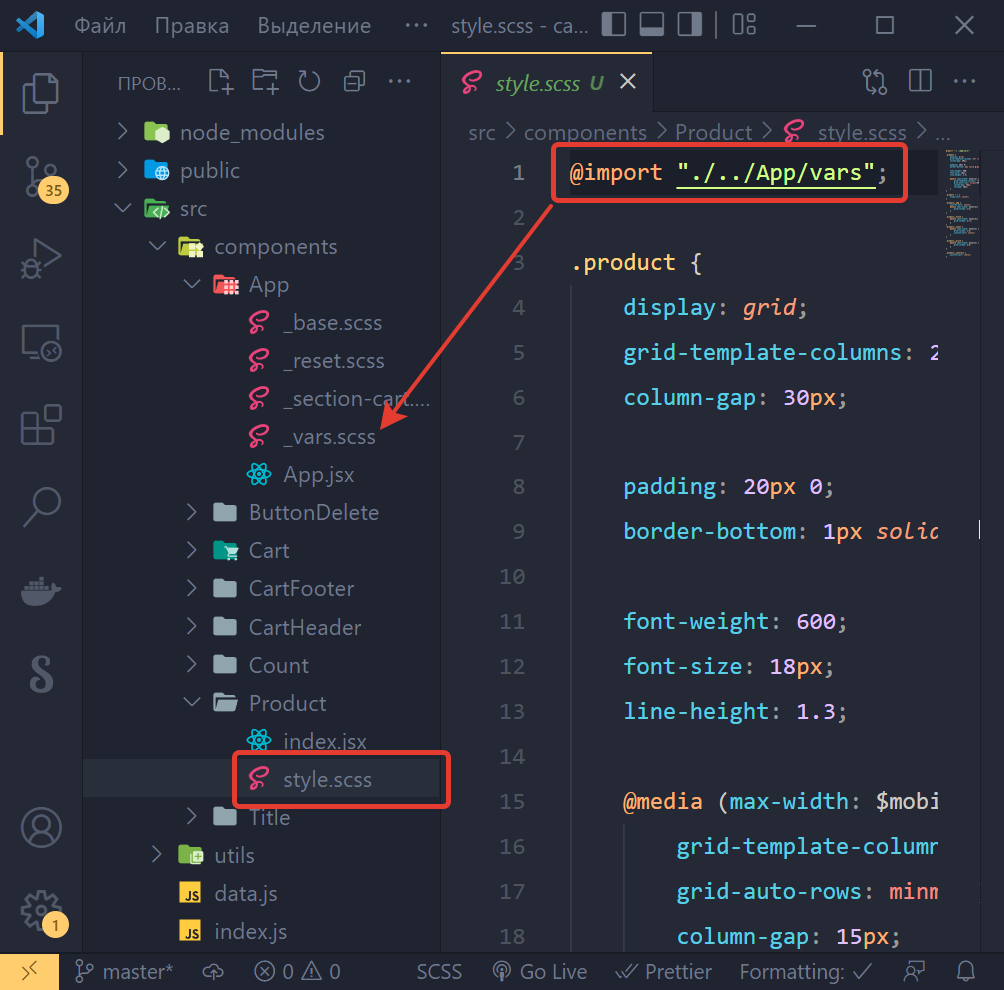
Использование SCSS переменных в проекте на React JS
Например файл с переменными _vars.scss находится на уровне всего приложения в папке компонента App.
В других .scss файлах где планируется использование переменных, например в стилях компонента Product в style.scss, необходимо импортировать файл с переменными @import "./../App/vars";