CSS Grid Layout — это двумерная сетка для для размещения элементов страницы. Верстая с данной технологией, надо думать столбцами и рядами, как в таблице. По сути, Grid CSS — это набор свойств, при помощи которых можно расположить элементы в нужном порядке, в нужном размере ячейках и задать расстояния между ними.
- Видео урок по CSS Grid
- Основы Grid CSS: колонки, ряды, отступы
- Фракции
- Функция repeat() для повторяющихся колонок и рядов
- Функция minmax() для отзывчивых колонок
- Функция minmax() для отзывчивых рядов
- Направление контента в сетке
- Неявная сетка
- Автоперенос контента: свойства auto-fill и auto-fit
- Перемещение ячеек, линии сетки
- Выравнивание ячеек внутри колонок и рядов
- Сокращенное определение колонок и рядов с grid-template
- Области сетки Grid Areas
- Вложенные сетки
- Заключение
Видео урок по CSS Grid
Основы Grid CSS: колонки, ряды, отступы
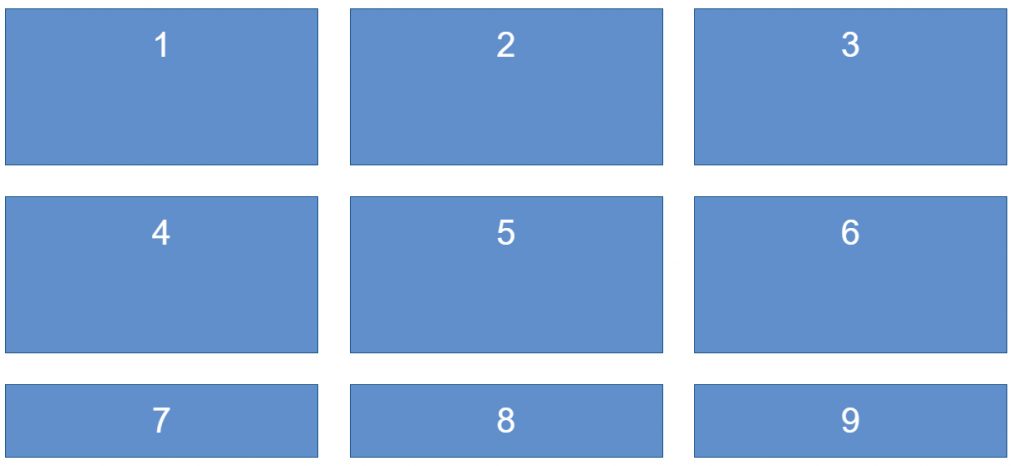
Контейнер. Во-первых, нужно создать контейнер, у нас с классом .grid, внутри которого будут находится элементы сетки, в нашем случае 9 элементов <div>. Сетка создается на контейнере и все элементы внутри него выстраиваются по заданной сетке. Просто добавляем к CSS контейнера свойство display: grid; После этого можно указывать прочие свойства Grid. Но пока не заданы другие свойства сетки, элементы выстроены вертикально друг за другом так, как они идут в html разметке.
Колонки. За колонки отвечает свойство grid-template-columns. В значении свойства указывается размер каждой колонки через пробел. Например, три колонки по 100 px каждая: grid-template-columns: 100px 100px 100px; Элементы распределятся в три колонки.
Ряды. За ряды отвечает свойство grid-template-rows. Задать высоту рядам по 100px: grid-template-rows: 100px 100px 100px;
Отступы. Добавим пространство между колонками при помощи grid-column-gap и пространство между рядами при помощи grid-row-gap. Эти свойства можно объединить в grid-gap: 20px 30px; , где первое значение — отступ между рядами, а второе — между колонками. Если нужен одинаковый отступ между колонками и рядами, задаем его одним значением grid-gap: 20px;
Чтобы понять основы Grid CSS, увидеть код и результат, потренироваться, задавая разные значения свойств вручную, переходи на этот учебный пример Codepen Webcademy.
[codepen_embed height=»400″ theme_id=»dark» slug_hash=»QWdoRMV» default_tab=»css,result» user=»webcademy» preview=»true» data-preview=»true»]See the Pen CSS Grid — №1 Основы by Webcademy.ru online school (@webcademy) on CodePen.[/codepen_embed]Фракции
Фракция — специальная единица измерения CSS Grid для создания адаптивного макета. Фракция — это часть целого.
Если определить три колонки, шириной 1 фракция каждая (1fr), колонки будут равномерно делить ширину экрана или свободного для них пространства и занимать по 1 части каждая.
grid-template-columns: 1fr 1fr 1fr; вся доступная ширина разделилится на 3 части и каждая колонка займет одну из этих частей.
grid-template-columns: 2fr 1fr 1fr; доступная ширина поделится на 4 части, первая колонка займет две части, а остальные колонки — по одной части.
Фракции можно комбинировать с точными единицами измерения.
grid-template-columns: 200px 1fr 1fr; первая колонка займет фиксированную ширину в 200px, а две другие будут делить оставшееся пространство между собой поровну. При изменении ширины экрана, первая колонка будет также занимать 200px, а ширина колонок, заданная во фракциях, будет пересчитываться.
Проверить и потренироваться можно тут.
[codepen_embed height=»400″ theme_id=»dark» slug_hash=»dyNEzwL» default_tab=»css,result» user=»webcademy» preview=»true» data-preview=»true»]See the Pen CSS Grid — №2 Фракции by Webcademy.ru online school (@webcademy) on CodePen.[/codepen_embed]Функция repeat() для повторяющихся колонок и рядов
repeat() позволяет задавать количество и размер колонок без повторений в коде.
Запись grid-template-columns: 1fr 1fr 1fr 1fr; равнозначна grid-template-columns: repeat(4, 1fr); , где первое значение — число колонок, второе — ширина каждой колонки.
Запись grid-template-columns: 50px 200px 50px 200px; равнозначна grid-template-columns: repeat(2, 50px 200px); , размеры указаны через пробел без запятой. Означает: повторить 2 раза комбинацию колонок шириной 50 и 200px. Посмотрим на результат:
Функция minmax() для отзывчивых колонок
minmax() позволяет задать размер, в зависимости от ширины окна. Первый аргумент — минимальный размер, второй — максимальный. При изменении размера окна, ширина колонки будет меняться в заданном диапазоне.
grid-template-columns: minmax(100px, 500px) 100px 100px 100px; здесь первая колонка резиновая, а остальные с фиксированным размером. При достижении минимального размера, колонка перестает уменьшаться. Если продолжать уменьшать окно, то появляется горизонтальная полоса прокрутки.
Чтобы лично проверить и убедиться в резиновости первой колонки, жми сюда.
[codepen_embed height=»400″ theme_id=»dark» slug_hash=»MWJdvxO» default_tab=»css,result» user=»webcademy» preview=»true» data-preview=»true»]See the Pen CSS Grid — №4 minmax by Webcademy.ru online school (@webcademy) on CodePen.[/codepen_embed]Функция minmax() для отзывчивых рядов
К рядам minmax() тоже применим.
grid-template-rows: 50px minmax(50px, auto) 50px; значение auto указывает на то, что ряд будет расширяться настолько, насколько этого потребует контент.
Направление контента в сетке
По умолчанию контент в сетке располагается в направлении ряда слева направо.
За направление контента отвечает свойство grid-auto-flow .
По умолчанию со значением row: размещать элементы, заполняя поочерёдно каждую строку и добавляя новые строки по мере необходимости.
Значение column: контент выстроится в направлении колонок сверху вниз. Элементы теперь будут размещаться, заполняя поочерёдно каждый столбец и добавляя новые столбцы по мере необходимости.
Обратите внимательно на расположение ячеек в сетке при grid-auto-flow: row; и grid-auto-flow: column; .
Протестировать свойство можно тут.
[codepen_embed height=»400″ theme_id=»dark» slug_hash=»BapedEz» default_tab=»css,result» user=»webcademy» preview=»true» data-preview=»true»]See the Pen CSS Grid — №5 направление контента by Webcademy.ru online school (@webcademy) on CodePen.[/codepen_embed]Неявная сетка
Разберем примеры явной и неявной сеток.
.grid {
display: grid;
grid-template-columns: 200px 200px 200px;
grid-template-rows: 100px 100px;
grid-gap: 20px;
}Получаем 2 ряда по 100px, как было указано, и ещё один ряд контента, который не поместился и был автоматически перенесен в третий ряд без фиксированной высоты.

Явная сетка в данном случае будет та, которую мы обозначили свойствами grid-template-columns: 200px 200px 200px; и grid-template-rows: 100px 100px;
Неявная сетка — прочие ряды и колонки, которые созданы автоматически, поскольку контент не поместился в явную сетку. Неявной сеткой можно управлять при помощи свойств grid-auto-rows и grid-auto-columns.
Потренируйтесь работать со свойствами тут. Попробуйте сами убрать свойство автозаполнения и для колонок: grid-auto-columns и обратите внимание, как ведут себя ячейки при наличии grid-auto-flow: column;
Автоперенос контента: свойства auto-fill и auto-fit
Избежать горизонтальный скролл и сделать, чтобы элементы переносились на новую строку с нужной шириной колонок помогут функции minmax() и repeat() и свойства auto-fill и auto-fit.
Например, сетка на 6 колонок по 200px и они не помещаются в ширину окна, возникает горизонтальная прокрутка. Задаем функцию repeat(), где повторение колонок будет автоматическим по свойству auto-fit (либо auto-fill), а размер колонок будет регулировать функция minmax() от минимального 50px до 1fr (делить все доступное пространство на количество колонок).
.auto-fit {
grid-template-columns: repeat(auto-fit, minmax(50px, 1fr));
}auto-fill стремится поместить в строку как можно больше ячеек. Это свойство предпочитает использовать минимальную ширину для ячейки, даже если есть свободное место.
auto-fit стремится занять всё доступное пространство в строке и подстраивает ширину ячеек под это пространство.
В обоих случаях происходит перенос ячеек на новую строчку, количество колонок подстраивается под размер сетки. Но при наличии свободного пространства auto-fill использует минимальную ширину колонки, а auto-fit подстраивает ширину под свободное место. Такое поведение мы наблюдаем, когда свободного пространства много и очевидна разница в работе этих свойств. В том случае, если пространства недостаточно и происходит перенос на новую строку, разница в работе свойств становится незаметной.
Самостоятельно проверять тут.
[codepen_embed height=»400″ theme_id=»dark» slug_hash=»OJWYjYN» default_tab=»html,result» user=»webcademy» preview=»true» data-preview=»true»]See the Pen CSS Grid — №7 Свойства auto-fill и auto-fit by Webcademy.ru online school (@webcademy) on CodePen.[/codepen_embed]Перемещение ячеек, линии сетки
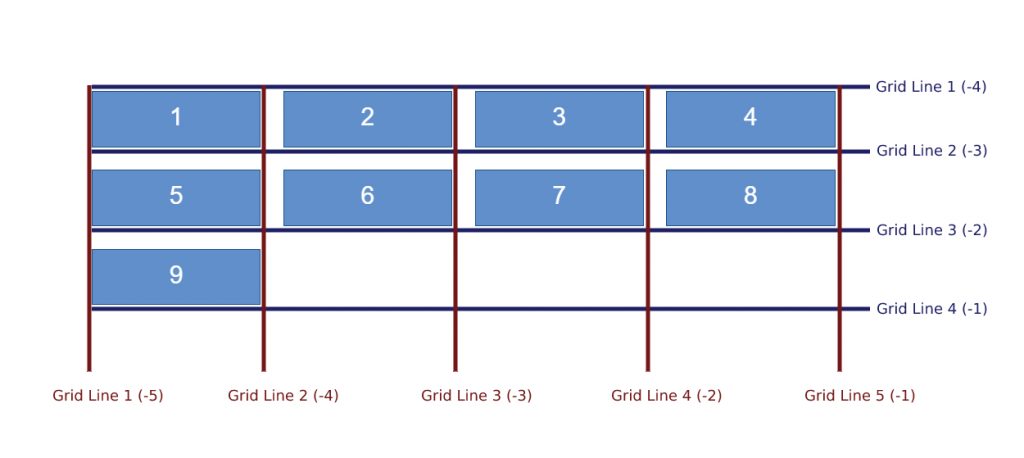
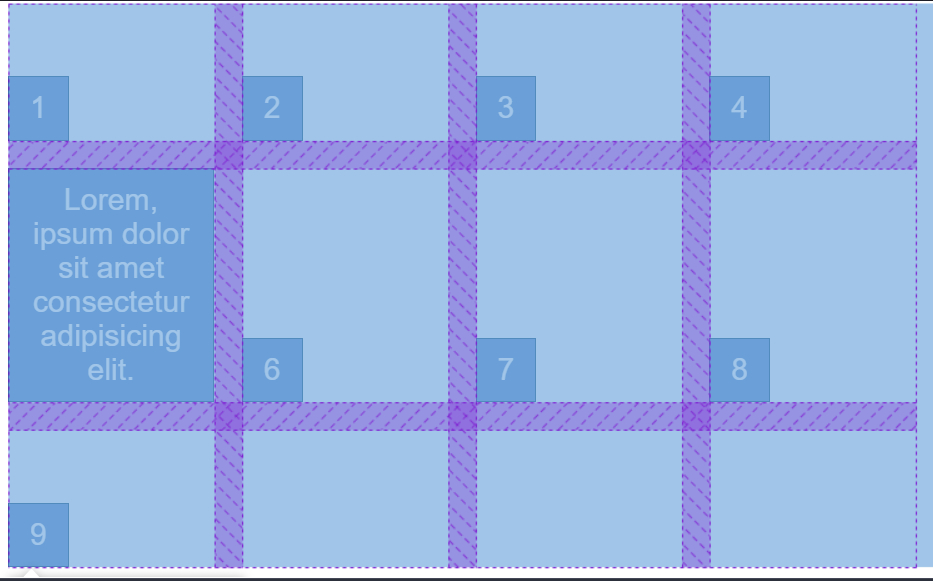
Линии сетки — это условные линии по горизонтали и вертикали, между которыми располагаются ячейки.
Синим обозначены горизонтальные линии сетки и красным — вертикальные. Нумерация линий сетки слева направо и сверху вниз, либо в обратном направлении со знаком минус:

Можно перемещать ячейки по линиям и давать им команду занять место, растянуться, между определенными линиями.
Передвижение между вертикальными линиями (по колонкам)
grid-column-start свойство указывает то, с какой вертикальной линии начнется ячейка
grid-column-end свойство указывает на то, на какой вертикальной линии ячейка закончится
grid-column: 2 / 4; используется вместо предыдущих свойств. Здесь первое значение — линия старта, второе через косую черту — линия окончания ячейки.
Например, обратимся к 1 ячейке. Сейчас она располагается между вертикальными линиями 1 и 2 (или -5 и -4). Будем стилизовать ее по селектору потомства :nth-child(1).
.grid > div:nth-child(1) обращаемся к контейнеру .grid и далее к первому входящему в него диву > div:nth-child(1)
При помощи свойств grid-column-start: 2; и grid-column-end: 4; расположим ее между 2 и 4 линиями. Ячейка при этом займет 2 колонки.

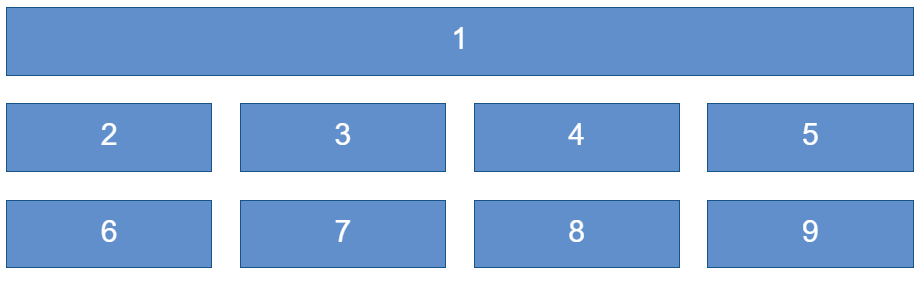
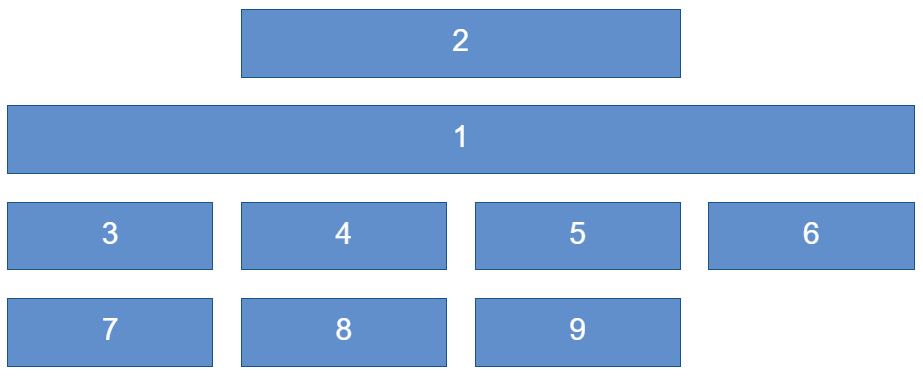
Можно растянуть ячейку на весь первый ряд.
Для этого будем использовать обратную нумерацию для окончания: grid-column: 1 / -1;

Передвижение между горизонтальными линиями (по рядам)
Переместим ячейку 2 из предыдущего примера на первый ряд.
Стилизуем по селектору .grid > div:nth-child(2).
У рядов, как и у колонок есть отдельные свойства для обозначения старта и финиша ячейки: grid-row-start и grid-row-end. Но можно использовать одно свойства для двух значений, указанных через косую черту grid-row. Второе значение можно не указывать, если хотим, чтобы ячейка занимала только один ряд.
.grid > div:nth-child(1) {
/* grid-column-start: 1; */
/* grid-column-end: -1; */
grid-column: 1 / -1;
}
.grid > div:nth-child(2) {
grid-column: 2 / 4;
/* grid-row-start: 1; */
grid-row: 1;
}
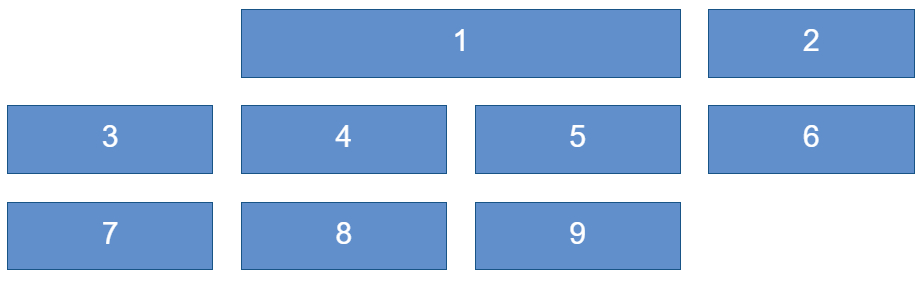
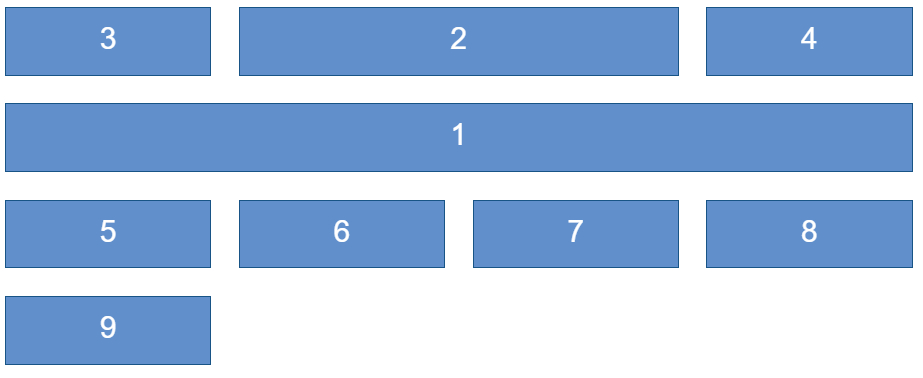
Плавающие ячейки
Интересная особенность сетки заключается в том, что если у ячейки не определен ряд, то она является плавающей и свободное место рядом с ней ничто не может заполнить. Как только мы определим ряд свойством grid-row , это будет знаком для других ячеек, что есть свободное место и можно его занять.
В примере выше определен ряд для ячейки 2. Но место вокруг нее пустует. Это потому, что ячейка 1 по прежнему остается плавающей. Определим ряд для ячейки 1 и свободное место займут ячейки 3 и 4.
.grid > div:nth-child(1) {
/* grid-column-start: 2; */
/* grid-column-end: 4; */
grid-column: 1 / -1;
grid-row: 2;
}
.grid > div:nth-child(2) {
grid-column: 2 / 4;
/* grid-row-start: 1; */
grid-row: 1;
}
А тут можно вручную подвигать ячейки туда-сюда для закрепления свойств.
[codepen_embed height=»400″ theme_id=»dark» slug_hash=»ExZzvze» default_tab=»css,result» user=»webcademy» preview=»true» data-preview=»true»]See the Pen CSS Grid — №8 Перемещение ячеек внутри сетки by Webcademy.ru online school (@webcademy) on CodePen.[/codepen_embed]Выравнивание ячеек внутри колонок и рядов
По умолчанию ячейки тянутся на всю ширину колонки и ряда. За это отвечают свойства justify-items для колонок и align-items для рядов. Итак, по умолчанию их значение stretch — то есть растягиваться на всю ширину.
Другие значения свойства:
start — ячейка прилипает к началу колонки или ряда
end — ячейка прилипает к концу колонки или ряда
center — ячейка располагается по центру
Сравним поведение ячеек при использовании различных комбинаций этих свойств и значений. Для этого следует задать сначала задать фиксированные ширины для колонок и grid-auto-rows: minmax(100px, auto); для рядов — что бы видеть поведение ячеек при дальнейших манипуляциях.
Тренируйтесь тут. Попробуйте добавлять больше контента в некоторые ячейки. И не забывайте заглядывать в инспектор (нажатием F12), увидите, что размеры колонок остаются неизменными.

Сокращенное определение колонок и рядов с grid-template
Это свойство позволяет сокращенно описать колонки и ряды.
Синтаксис такой: описание рядов / описание колонок.
grid-template: rows / columns;
То есть, вместо двух строчек кода:
grid-template-columns: 150px 150px 150px 150px;
grid-template-rows: 100px 100px 100px;
Можно использовать одну:
grid-template: 100px 100px 100px / 150px 150px 150px 150px;
А ещё лучше не забывать про функцию repeat()
grid-template: repeat(3, 100px) / repeat(4, 150px);
Поработать со свойством сюда.
[codepen_embed height=»400″ theme_id=»dark» slug_hash=»xxgNLom» default_tab=»css,result» user=»webcademy» preview=»true» data-preview=»true»]See the Pen CSS Grid — №10 Свойство grid template by Webcademy.ru online school (@webcademy) on CodePen.[/codepen_embed]Области сетки Grid Areas
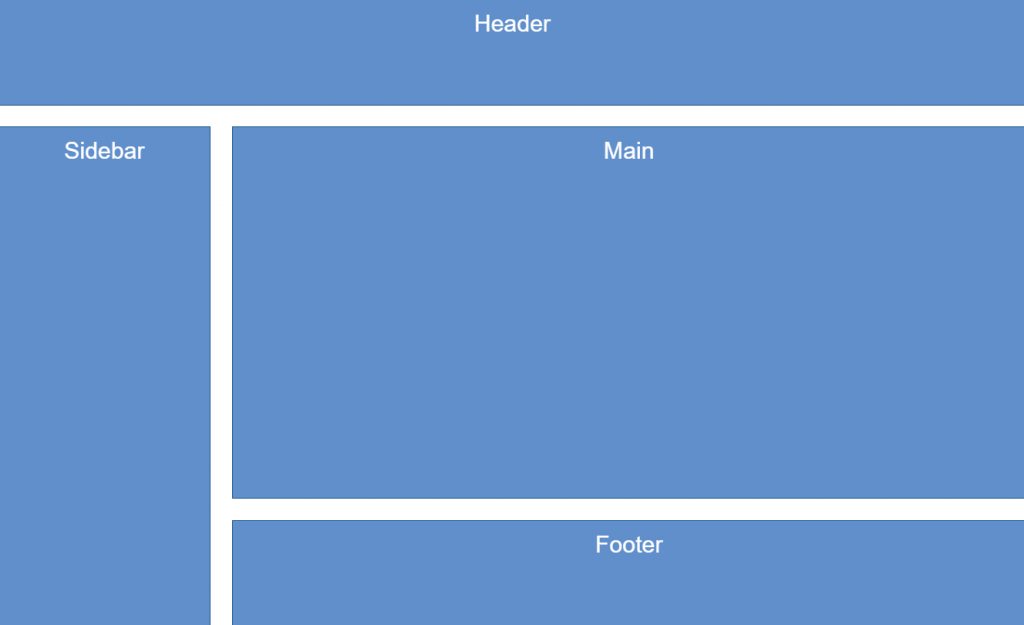
CSS Grid Area — области сетки. Например, то, что бывает в обычном макете страницы: хедер, футер, главная часть и сайдбар. При помощи данного инструмента верстают различные раскладки. Мы попробуем на примере такой:

Обратите внимание: здесь сайдбар находится наравне с футером по нижней границе.
По сути, мы видим две колонки и три ряда. Ячейка Header заняла весь первый ряд. Ячейка Sidebar растянулась на 3 и 4 ряд в первой колонке. И это поведение можно описать при помощи уже известных нам свойств grid-column и grid-row, но это плохо воспринимается визуально и вы не сразу поймете с какой раскладкой имеете дело, глядя только в код.
А можно воспользоваться инструментом Grid Area:
1). Описываем привычным способом колонки и ряды.grid-template-columns: 200px 1fr;
grid-template-rows: 100px 1fr 100px;
2). Описываем раскладку в свойстве grid-template-areas.
Просто называем сущности так как нам удобно. В данном случае по содержимому. И поехали. Первый ряд описываем в двойных кавычках через пробел: первую и вторую ячейку первого ряда занимает header Пробел и описываем второй ряд: первая ячейка — aside, вторая — main. Таким же образом описываем третий ряд. получается весьма наглядно:grid-template-areas:
"header header"
"aside main"
"aside footer";
3). Каждому тегу присваиваем имя области через grid-areaheader { grid-area: header;}
4). Для того, чтобы Footer оказался внизу, а Main занял все свободное место, следует добавить html, body { margin:0; height: 100%; }
Поработать с областями сетки сюда.
[codepen_embed height=»400″ theme_id=»dark» slug_hash=»OJWYjKX» default_tab=»css,result» user=»webcademy» preview=»true» data-preview=»true»]See the Pen CSS Grid — №11 Области сетки Grid Areas by Webcademy.ru online school (@webcademy) on CodePen.[/codepen_embed]Вложенные сетки
Внутри элементов сетки можно создавать вложенные сетки. То есть каждый элемент сетки может стать grid-контейнером со свойством display: grid; Пример тут.
Заключение
Технология Grid CSS позволяет верстать любые раскладки, включая вложенность более мелких сеток в крупные.
Свойства Grid определяют размер и расположение элементов-ячеек в общей сетки, отступы между ними и выравнивание контента по горизонтали и вертикали.
При помощи технологии grid-areas, можно сделать так, что не смотря в окно браузера, а только в редактор кода, вы поймете, какой макет сверстан.







