В этой статье я привожу базовые настройки для удобной работы в редакторе Visual Studio Code для frontend разработки. Будет приведен список плагинов (расширений) и рекомендуемые настройки редактора.
Список плагинов для VS Code
Внешний вид
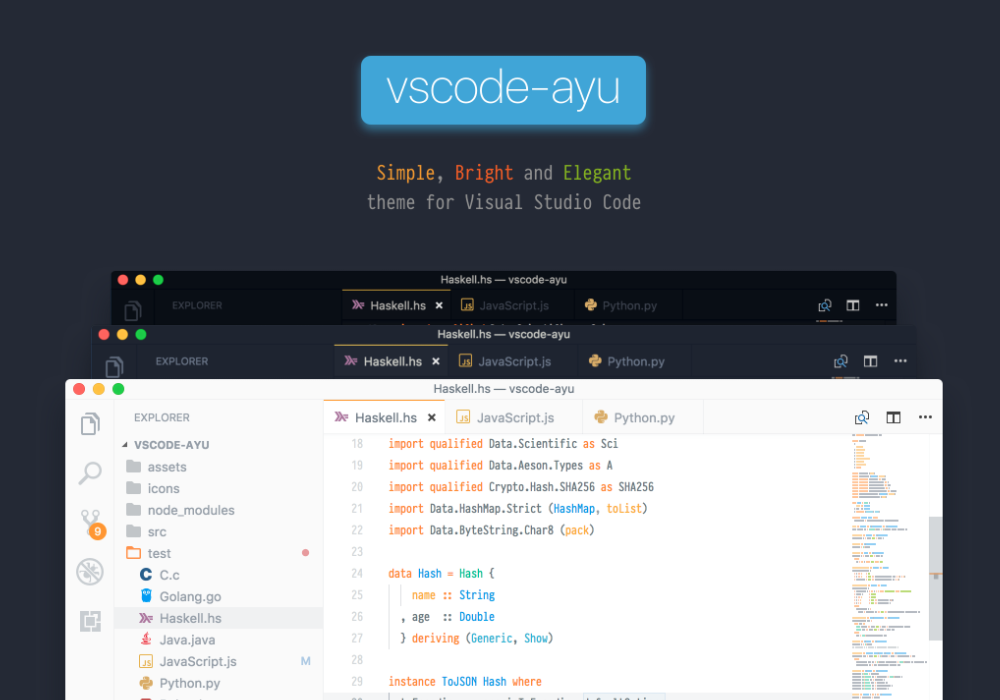
Ayu — тема для редактора
Удобная, яркая, контрастная тема для редактора и подсветки кода. Хорошо подходит как для работы ночью, так и в яркий солнечный день.

Мой выбор темы: Ayu Mirage Border.
Material Icon Theme
Яркие, симпатичные иконки для файлов в панели навигации.


Верстка, расширения общего назначения
Auto Complete Tag — автозакрытие и авто-переименование тегов
Bracket Pair Colorizer — подсветка скобок {...} [...]
Subtle Match Brackets — подсветка парных скобок
Live Server — запуск локального сервера
Prettier — Code formatter — автоформатирование кода
Russian Language Pack for Visual Studio — русификация редактора
Сниппеты для JS кода
js snippets — сниппеты для JavaScript
Simple React Snippets — сниппеты для React JS
Настройки редактора
Файл → Автосохранение файлов
Настройки emmet
Параметры → emmet → Trigger Expansion On Tab → Ставим чекбокс
Параметры текста
Размер шрифта, высота строки, шрифтовое семейство.
Editor: Line Height → 26
Editor: Font Size → 14
Editor Font Family → Consolas, ‘Courier New’, monospace
Выбор инструмента для форматирования кода по умолчанию
Editor: Default Formatter → Prettier — Code Formatter