Мастер-классы
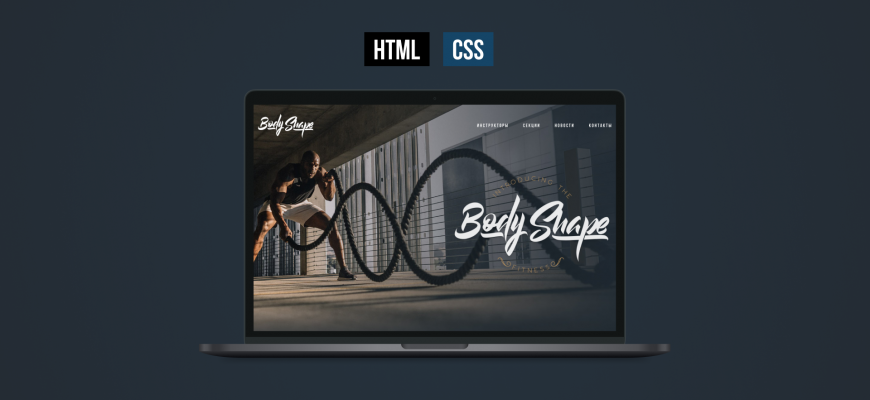
Адаптивная HTML CSS верстка сайта из Figma лендинга спорт фитнес клуба BodyShape. Отличный практикум для начинающих изучать веб-разработку.
Материалы к уроку: Стартовый код проекта с версткой Готовый код с урока Ссылки к уроку: Node JS Создание React приложения, документация React ScrollToTop
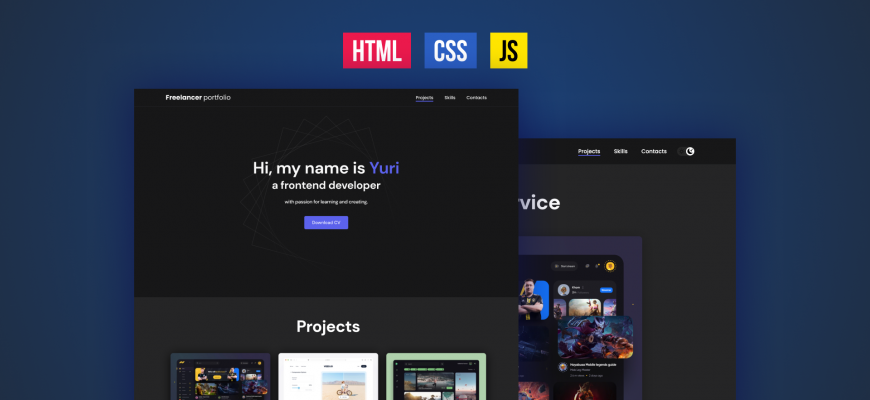
Адаптивная HTML верстка сайта портфолио для новичков на HTML и CSS. Мобильная адаптивная верстка, медиазапросы. Темная тема на CSS переменных и JavaScript.
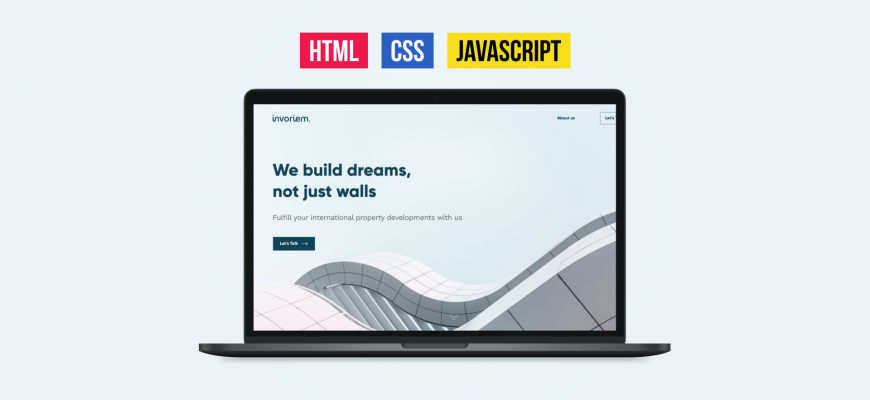
HTML верстка шапки сайта для жилого комплекса. Материалы к уроку: Макет в Figma Сброс стилей reset.css Шрифты Google Fonts Готовый код с урока Видео урок
Онлайн мастер класса по HTML верстке сайта по макету из Figma. Подробно с объяснениями для новичков. HTML, CSS, JS Видео запись мастер-класса Смотрите
Запись онлайн мастер класса по созданию, верстке сайта по макету из Figma. Подробно с объяснениями для новичков. HTML, CSS, JS Видео запись мастер-класса
Мастер-класс из двух вебинаров по HTML CSS верстке макета GoTrip c адаптивом под мобильные устройства. В программе: Верстка под десктоп БЭМ нейминг Слайдер
Верстка проекта для новичков на чистом HTML + CSS. Сайт портфолио фрилансера. Заверстаем по макету с Figma. Сделаем адаптацию для мобильных устройств
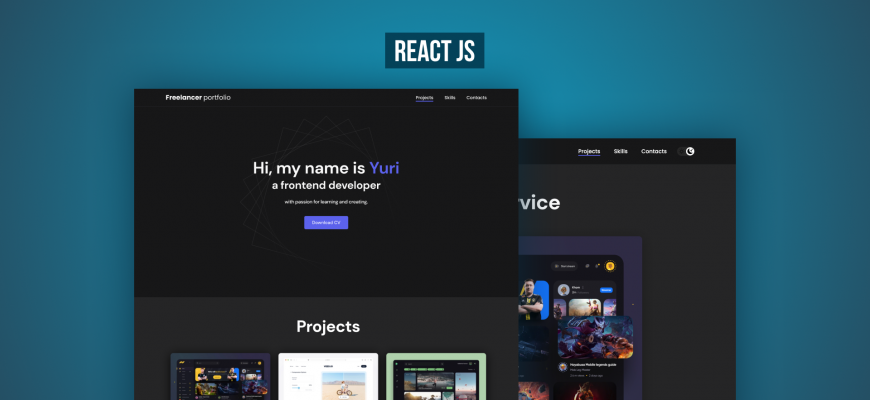
Практика для начинающих. Верстка под React JS. Создание компонентов, SCSS стили в React. Сделаем перенос верстки и добавим интерактив с помощью React JS.
Вместе заверстаем макет корзины используя HTML, CSS препроцессор SCSS. Реализуем адаптивную верстку. Используем BEM naming для именования CSS классов.