HTML верстка сайтов
Материалы по HTML верстке сайтов.
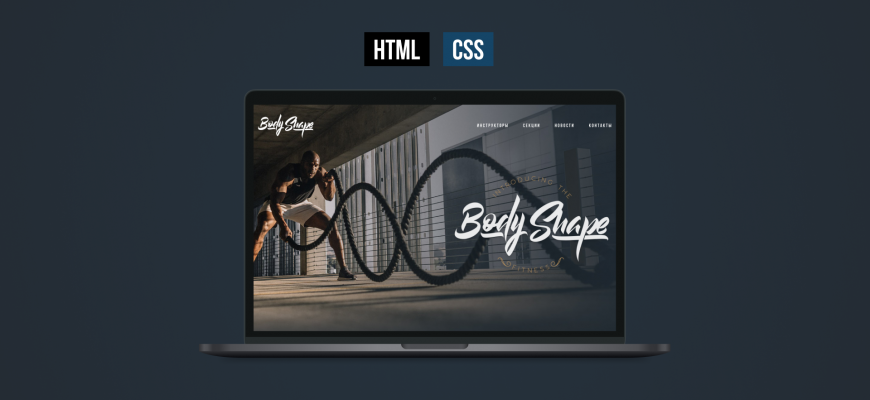
Адаптивная HTML CSS верстка сайта из Figma лендинга спорт фитнес клуба BodyShape. Отличный практикум для начинающих изучать веб-разработку.
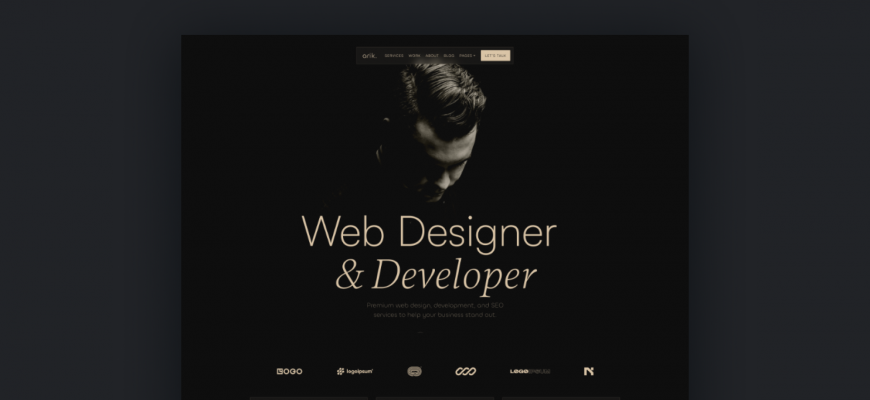
В Четверг 10 Октября в 19:00 проведем онлайн мастер класс по верстке. На стриме будет верстка на HTML и CSS по макету Figma. Сверстаем сайт портфолио веб-разработчика.
Это конспект видео урока по созданию слайдера с 3d эффектом перелистывания слайдов, с помощью плагина swiper с его coverflow эффектом. Видео урок: Ссылки
HTML, CSS
Минимальный размер дизайна под мобильные устройства бывает разным. Изначально минимальный размер под мобильные устройства был 320px. Со временем мобильные
Готовые примеры того как сделать ссылки на свой аккаунт в мессенджерах. Чтобы кликнув по ним пользователь сразу смог написать вам в WhatsApp или в Telegram.
А знали ли вы что фавикон можно делать проще. Достаточно одной строчки. Статья посвящена олдам, верстальщикам с эры веб 2.0 и до неё, которым известно
Рассмотрим как сделать скриншот страницы или части страницы практически в любом браузере и без дополнительных расширений. Скриншот в Google Chrome Google
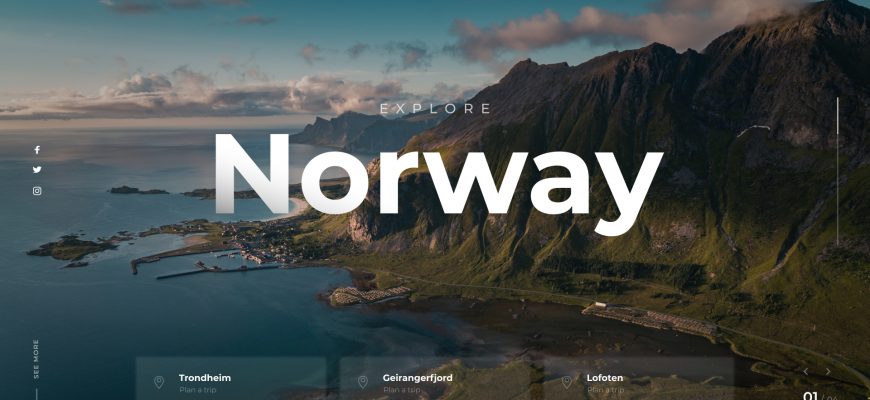
HTML SCSS верстка для креативной шапки сайта на Gulp сборке. Swiper слайдер с параллакс эффектом. Мобильная адаптация. Прелоадер. Онлайн урок по HTML верстке.
Урок по написанию Gulp сборки для верстки сайтов. Обзор task менеджера Gulp и написание сборки. Работа с шаблонами в HTML, SASS / SCSS, авто-префиксы
Адаптивная HTML SCSS верстка сайта из Figma лендинга жилого комплекса LoftHouse. Верстка по пакету из Figma, CSS препроцессор SCSS, использование миксинов и переменных.