HTML верстка сайтов
Стартовая коллекция CSS сниппетов для ускорения HTML верстки и написания CSS стилей. Быстрые команды для фона, псевдоэлементов, импорта и медиа запросов.
На двух разных устройствах: Цвета при просмотре макета в Figma и на телефоне отличаются. Например, в Figma Mirror или при просмотре экспортированного изображения.
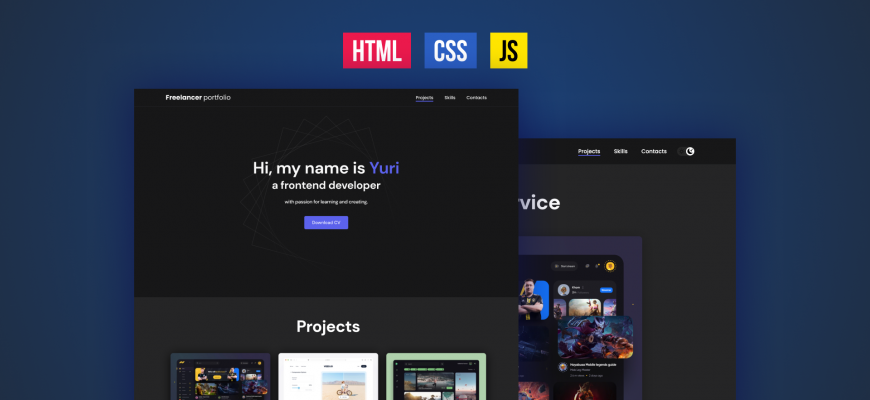
Адаптивная HTML верстка сайта портфолио для новичков на HTML и CSS. Мобильная адаптивная верстка, медиазапросы. Темная тема на CSS переменных и JavaScript.
Онлайн мастер класса по HTML верстке сайта по макету из Figma. Подробно с объяснениями для новичков. HTML, CSS, JS Видео запись мастер-класса Смотрите
Онлайн мастер класса по HTML верстке сайта по макету из Figma. Подробно с объяснениями для новичков. HTML, CSS, JS Видео запись мастер-класса Смотрите
Запись онлайн мастер класса по созданию, верстке сайта по макету из Figma. Подробно с объяснениями для новичков. HTML, CSS, JS Видео запись мастер-класса
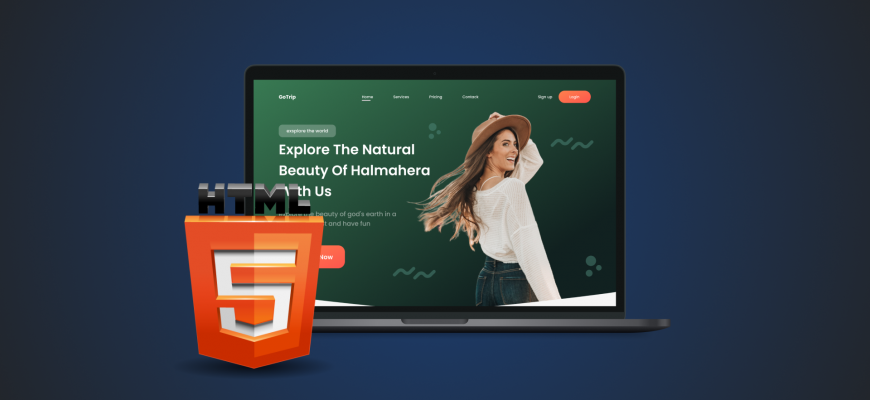
Мастер-класс из двух вебинаров по HTML CSS верстке макета GoTrip c адаптивом под мобильные устройства. В программе: Верстка под десктоп БЭМ нейминг Слайдер
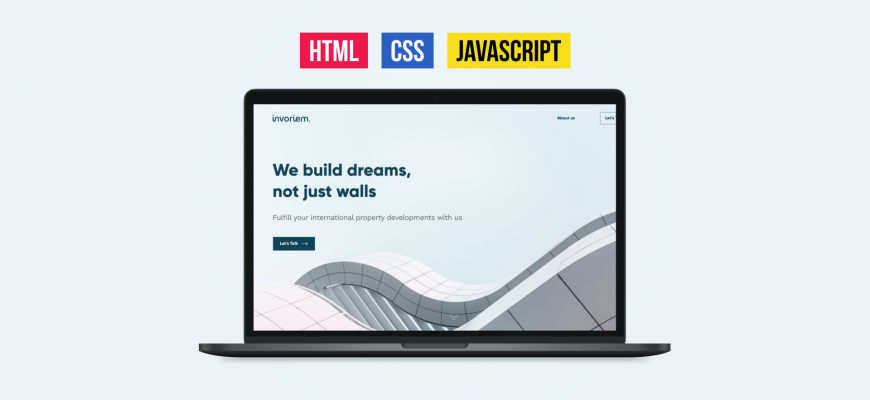
Верстка проекта для новичков на чистом HTML + CSS. Сайт портфолио фрилансера. Заверстаем по макету с Figma. Сделаем адаптацию для мобильных устройств
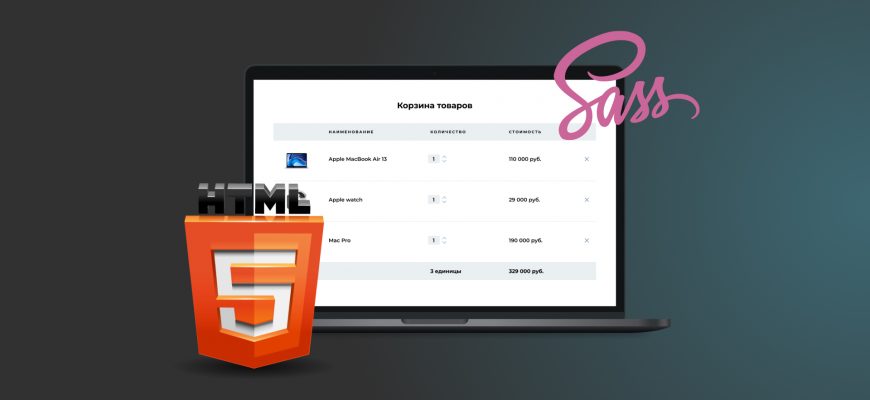
Вместе заверстаем макет корзины используя HTML, CSS препроцессор SCSS. Реализуем адаптивную верстку. Используем BEM naming для именования CSS классов.
В этой статье я привожу базовые настройки для удобной работы в редакторе Visual Studio Code для frontend разработки. Будет приведен список плагинов (расширений)