HTML верстка сайтов
При HTML CSS верстке сайта, вы обязательно столкнетесь с тем чтобы изменять или обнулять CSS свойства элементов. Есть разные подходы того как это можно реализовывать.
CSS Grid Layout — это двумерная сетка для для размещения элементов страницы. Верстая с данной технологией, надо думать столбцами и рядами, как в таблице.
Для определение начертания шрифта есть традиционно сложившийся список безопасных, или как их еще называют системных либо стандартных шрифтов.
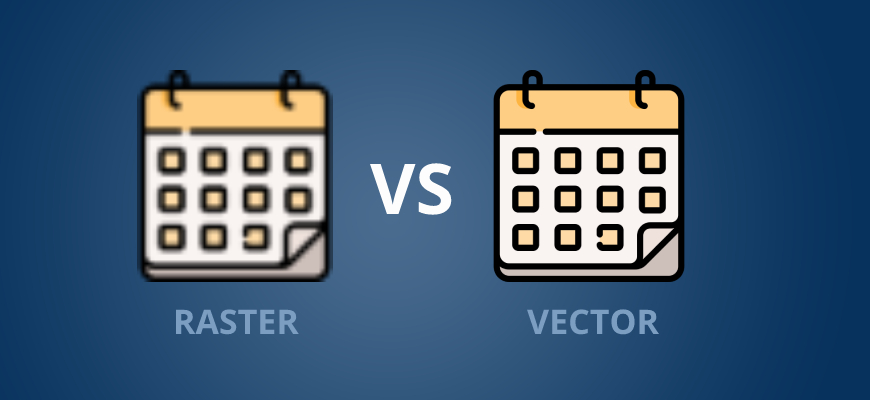
В предыдущих сериях… Ранее мы выяснили, в чем отличие растровых форматов изображения от векторных. И научились подключать SVG-иконку на сайт тремя способами.
В предыдущих сериях… В прошлой статье мы выяснили, в чем отличие растровых форматов изображения от векторных. Теперь будем работать с векторной графикой.
Растровый формат Растровый формат изображения состоит из отдельных пикселей. К этому формату относятся, в частности, изображения с расширением .
В этой статье я описал множество способов и приемов которыми можно оптимизировать скорость загрузки и отрисовки страницы. С помощью них вы сможете добиться
SCSS — это препроцессор для написания CSS кода. SCSS дает дополнительные возможности. С ним можно использовать переменные, вложенные селекторы и
БЭМ неминг — это методология именования CSS классов. Расшифровывается как: Блок, Элемент, Модификатор. Придуман в Яндексе, чтобы решить проблему
Плагин eCSStractor для VS Code поможет быстро скопировать CSS классы из HTML разметки. Можно использовать горячие клавиши. Как настроить —