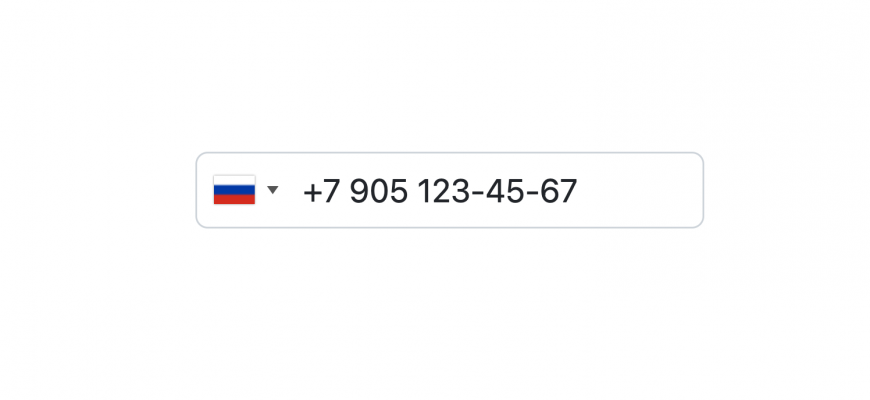
Список библиотек создания маски ввода для номера телефона. International Telephone Input https://intl-tel-input.com/ GitHub Inputmask-multi https://andr-04.github.io/inputmask-multi/ru.html
Готовые примеры того как сделать ссылки на свой аккаунт в мессенджерах. Чтобы кликнув по ним пользователь сразу смог написать вам в WhatsApp или в Telegram.
А знали ли вы что фавикон можно делать проще. Достаточно одной строчки. Статья посвящена олдам, верстальщикам с эры веб 2.0 и до неё, которым известно
Рассмотрим как сделать скриншот страницы или части страницы практически в любом браузере и без дополнительных расширений. Скриншот в Google Chrome Google
HTML SCSS верстка для креативной шапки сайта на Gulp сборке. Swiper слайдер с параллакс эффектом. Мобильная адаптация. Прелоадер. Онлайн урок по HTML верстке.
Урок по написанию Gulp сборки для верстки сайтов. Обзор task менеджера Gulp и написание сборки. Работа с шаблонами в HTML, SASS / SCSS, авто-префиксы
Сверстаем главную страницу для интернет магазина в React JS. Адаптив, стили, анимации. Видео мастер класса Материалы к уроку: Макет Готовая графика из
Адаптивная HTML SCSS верстка сайта из Figma лендинга жилого комплекса LoftHouse. Верстка по пакету из Figma, CSS препроцессор SCSS, использование миксинов и переменных.
Стартовая коллекция CSS сниппетов для ускорения HTML верстки и написания CSS стилей. Быстрые команды для фона, псевдоэлементов, импорта и медиа запросов.
Как создавать пользовательские сниппеты в редакторе VS Code. Видео по сниппетам в VS Code Материалы из видео Генератор сниппетовhttps://snippet-generator.