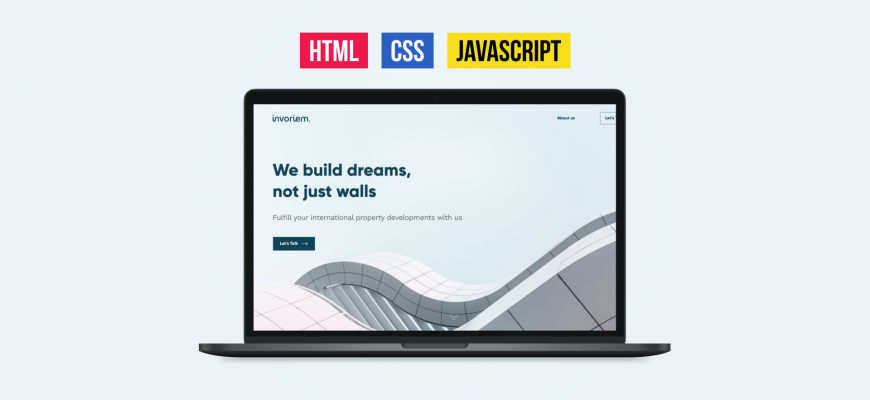
Онлайн мастер класса по HTML верстке сайта по макету из Figma. Подробно с объяснениями для новичков. HTML, CSS, JS Видео запись мастер-класса Смотрите
React JS
Если вы видите в консоли ошибку: Warning: You passed a container to the second argument of root.render(…). You don't need to pass it again since you already
Онлайн мастер класса по HTML верстке сайта по макету из Figma. Подробно с объяснениями для новичков. HTML, CSS, JS Видео запись мастер-класса Смотрите
Запись онлайн мастер класса по созданию, верстке сайта по макету из Figma. Подробно с объяснениями для новичков. HTML, CSS, JS Видео запись мастер-класса
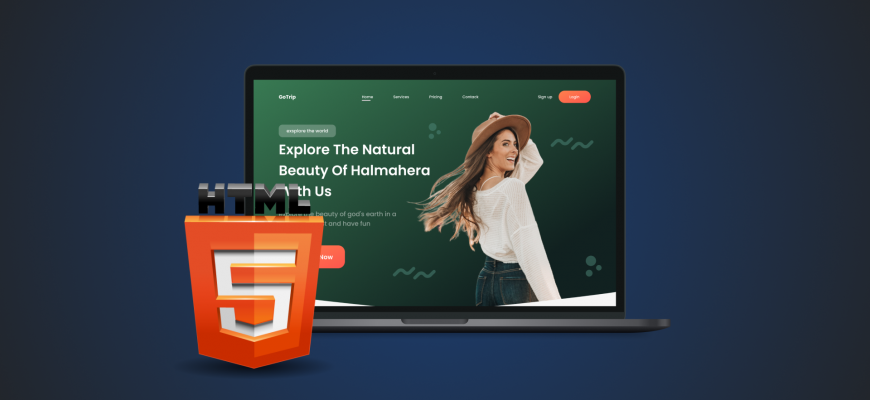
Мастер-класс из двух вебинаров по HTML CSS верстке макета GoTrip c адаптивом под мобильные устройства. В программе: Верстка под десктоп БЭМ нейминг Слайдер
Большой курс урок по JavaScript для новичков. Все что нужно для старта работы с JS. Теория и практические примеры. Что такое JavaScript, переменные, типы
Верстка проекта для новичков на чистом HTML + CSS. Сайт портфолио фрилансера. Заверстаем по макету с Figma. Сделаем адаптацию для мобильных устройств
В этом уроке разберем популярные методы для работы с JS массивами. Как они работают, для чего используются, какой когда применять и как делать это правильно.
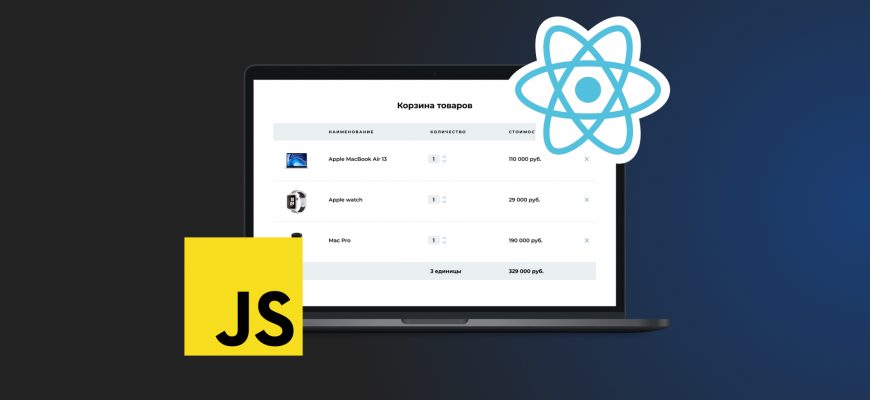
Практика для начинающих. Верстка под React JS. Создание компонентов, SCSS стили в React. Сделаем перенос верстки и добавим интерактив с помощью React JS.
Использование SCSS в проектах на React Для того чтобы использовать SASS или SCSS файлы в проекте на React JS необходимо установить в проект пакет node-sass