В этом посте покажу как упростить и облегчить написание JS кода с помощью сниппета console.log() в Visual Studio Code.
Довольно часто мы используем команду console.log() и неплохо было бы повесить ее на горячие клавиши. Чтобы при нажатии на хоткеи в редактор автоматически вставлялся вызов console.log() c курсором внутри скобок, чтобы быстро вывести значение переменной в консоль.
Для этого нам необходимо создать новое сочетание клавиш, на вызов которого мы повесим вставку сниппета с нужным кодом. Поехали!)
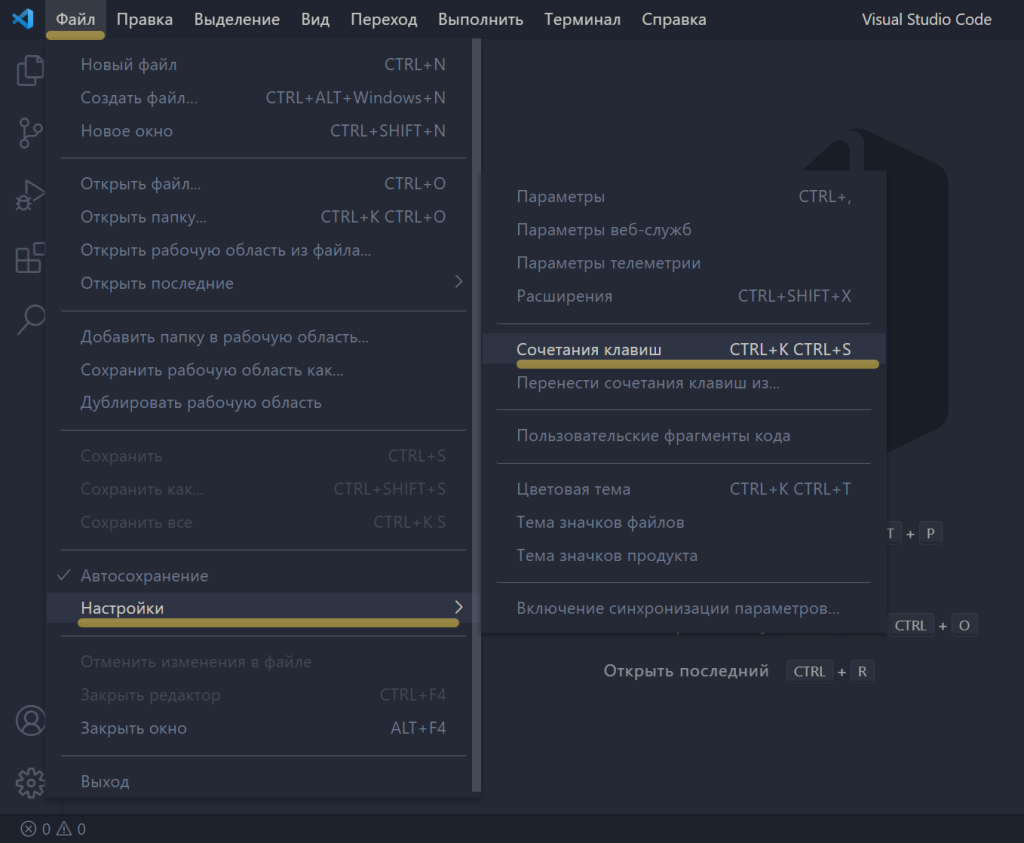
Заходим в Файл → Настройки → Сочетания клавиш

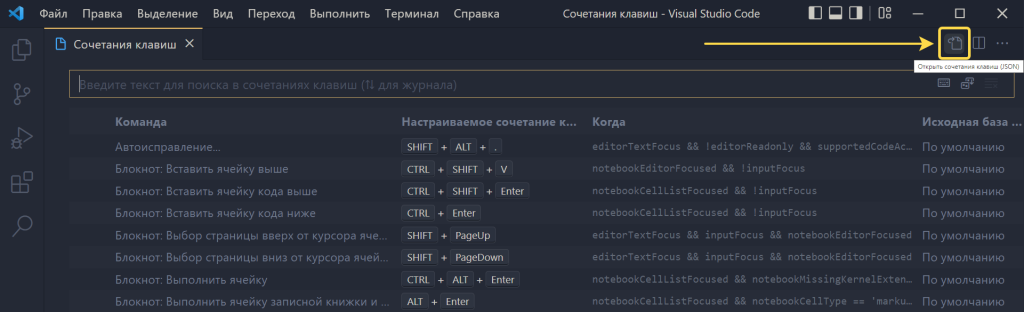
Далее, жмем на иконку в верхнем правом углу программы «Открыть сочетания клавиш (JSON)».

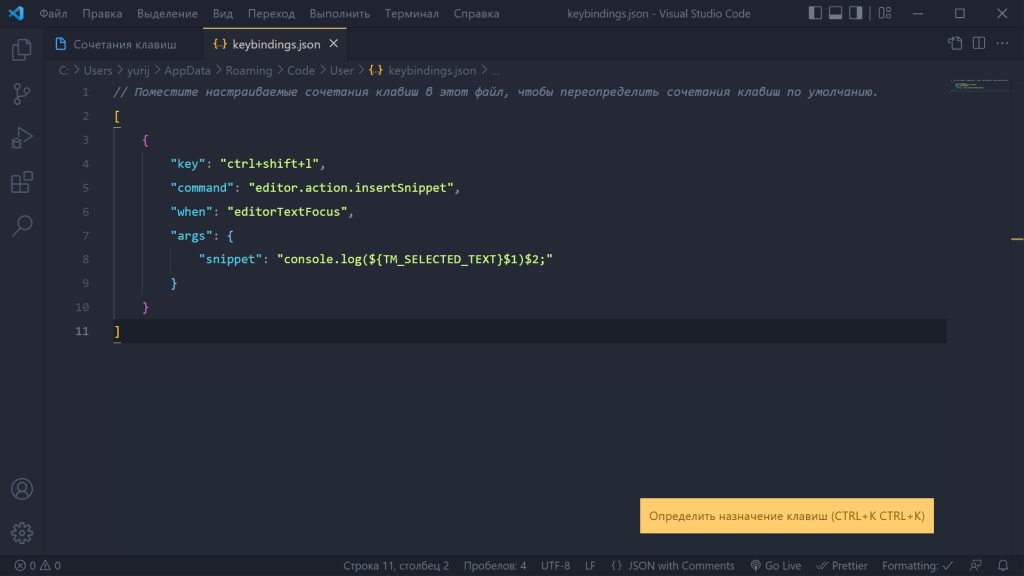
После этого попадаем в JSON файл keybindings.json, в котором будут описаны все пользовательские сочетания клавиш. Все сочетания клавиш описаны в виде объектов внутри массива. Если у вас пока нет сочетаний клавиш, то добавляем первое сочетание.
Добавим вызов данного сниппета на сочетание клавиш Ctrl + Shift + L. Выглядеть это будет вот так. Пример кода есть ниже в статье.

Код файла keybindings.json с единственным сниппетом для быстрого вызова console.log():
[
{
"key": "ctrl+shift+l",
"command": "editor.action.insertSnippet",
"when": "editorTextFocus",
"args": {
"snippet": "console.log(${TM_SELECTED_TEXT}$1)$2;"
}
}
]Каждый пользовательский сниппет описан в видео объекта с полями:
key — для указания сочетания клавиш.command — команда которая должна быть выполнена.when — в какой момент должно работать сочетание клавиш.args — дополнительные аргументы. В нашем случае в них записан сниппет который должен быть вставлен.
Внутри сниппета ${TM_SELECTED_TEXT} обозначает текст который может выделен в момент вызова сниппета. $1 и $2 — позиции каретки для ввода текста. Сначала 1, после нажатия TAB, каретка переместится в позицию 2.
Теперь мы можем прожимать Ctrl + Shift + L и в файле будет вставляться console.log(). Если предварительно выделить переменную и прожать Ctrl + Shift + L, тогда эта переменная будет обернута командой console.log().