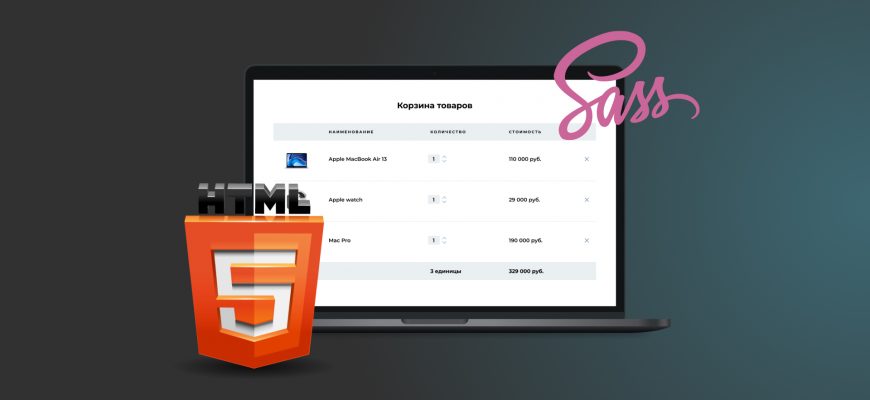
Вместе заверстаем макет корзины используя HTML, CSS препроцессор SCSS. Реализуем адаптивную верстку. Используем BEM naming для именования CSS классов.
Разберем примеры значений которые являются ложными и истинными в JavaScript. Например когда в JS мы делаем проверку if (0) { ... }, 0 преобразуется к ложному
Частой операцией в JS является увеличение или уменьшение числа на 1. Для этого есть специальные операторы ++ и --. В этой статье разберемся с тем как они
В этом посте покажу как упростить и облегчить написание JS кода с помощью сниппета console.log() в Visual Studio Code. Довольно часто мы используем команду console.
В этой статье я привожу базовые настройки для удобной работы в редакторе Visual Studio Code для frontend разработки. Будет приведен список плагинов (расширений)
При HTML CSS верстке сайта, вы обязательно столкнетесь с тем чтобы изменять или обнулять CSS свойства элементов. Есть разные подходы того как это можно реализовывать.
В этом уроке уроке рассмотрим работу с датой и временем в JavaScript. Как создавать текущую дату, вывод времени в JS: как получить год, месяц, дату, часы и минуты.
CSS Grid Layout — это двумерная сетка для для размещения элементов страницы. Верстая с данной технологией, надо думать столбцами и рядами, как в таблице.
Для определение начертания шрифта есть традиционно сложившийся список безопасных, или как их еще называют системных либо стандартных шрифтов.
В предыдущих сериях… Ранее мы выяснили, в чем отличие растровых форматов изображения от векторных. И научились подключать SVG-иконку на сайт тремя способами.